top of page

Piotr Bartczak
11 mar 20183 minut(y) czytania
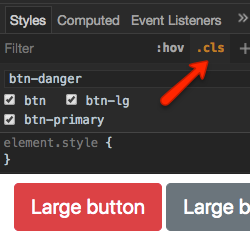
Jak ta klasa CSS zmieni wygląd mojej strony? Moc opcji .cls
A umiejętność dodawania własnych klas może obrócić się przeciwko tobie. Nowa klasa tu, nowa tam i zanim się obejrzysz, twoj staranny...
1 wyświetlenie0 komentarzy

Piotr Bartczak
28 gru 20175 minut(y) czytania
Jak wyrejestrować plik CSS w motywie potomnym WordPressa
Wyrejestrowanie pliku w CSS w motywie WordPressa może być i dziecinnie proste, i niezmiernie trudne zarazem. Łatwe, bo służy do tego...
0 wyświetleń0 komentarzy

Piotr Bartczak
14 gru 20176 minut(y) czytania
Jak dodać plik CSS do strony na WordPressie – prawidłowy sposób
Dołączyć plik CSS do strony na WordPressie – wydawałoby się, że to prosta sprawa. Jednak nawet na forach typu Stack Overflow można...
0 wyświetleń0 komentarzy

Piotr Bartczak
26 lis 20173 minut(y) czytania
Jak testować Google fonts na stronie w WordPressie
Google fonts można testować szybko i bezpiecznie na dowolnej stronie. Bez instalacji wtyczek i dostępu do backendu strony. Wystarczy, że...
0 wyświetleń0 komentarzy

Piotr Bartczak
19 lis 20174 minut(y) czytania
CSS mi nie działa na stronie na WordPressie! Jak sobie z tym radzić?
Jeśli te dziwne rzeczy dotyczą stylów CSS, użyj Chrome Developer Tools. Dziś case study o tym, jak to narzędzie pomaga rozwikłać zagadki...
0 wyświetleń0 komentarzy

Piotr Bartczak
8 paź 20172 minut(y) czytania
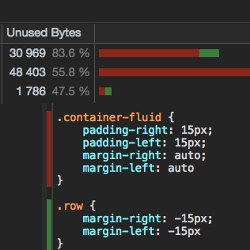
Jak znaleźć nieużywane klasy CSS na stronie i po co to robić
Warto pozbyć się niewykorzystywanych klas. W wykryciu nieużywanych klas i innych reguł CSS pomoże nam panel Coverage pakietu Developer...
0 wyświetleń0 komentarzy

Piotr Bartczak
2 wrz 20173 minut(y) czytania
Jak w przeszukiwać style w poszukiwaniu właściwej reguły CSS
Opcja Inspect w przeglądarce Chrome pozwala na szybkie sprawdzenie jakie reguły CSS odpowiadają za wygląd wskazanego elementu. Jednak nie...
0 wyświetleń0 komentarzy

Piotr Bartczak
26 sie 20173 minut(y) czytania
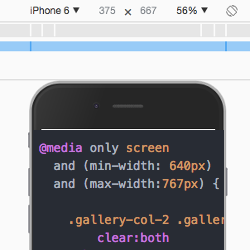
Jak testować media queries w Chrome Developer Tools
Na przykładzie wyjaśniam, jak korzystać z Chrome Developer Tools w dostosowaniu wyglądu strony pod urządzenia mobilne oraz dlaczego...
0 wyświetleń0 komentarzy

Piotr Bartczak
19 sie 20172 minut(y) czytania
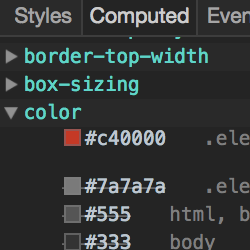
Jak szybko zmieniać kolory na stronie – Color Picker z Chrome w akcji
Jak szybko zmienić kolor elementu na stronie, na taki jak ma inny element? Użyj Color Picker w przeglądarce Chrome. Nie musisz niczego...
0 wyświetleń0 komentarzy

Piotr Bartczak
25 lip 20171 minut(y) czytania
Jak podejrzeć zminifikowany plik CSS i do czego to się może przydać
A tu zonk! Okazuje się, że plik CSS podpięty do strony został zminifikowany. Czyli reguły CSS są połączone i tworzą jedną długą linię. No...
0 wyświetleń0 komentarzy

Piotr Bartczak
22 lip 20172 minut(y) czytania
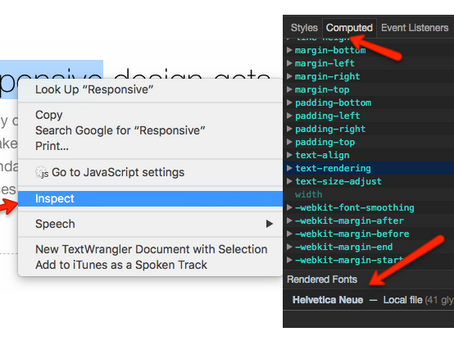
Jaka czcionka została użyta na stronie?
Wchodzisz na stronę i widzisz ciekawą czcionkę (font). I teraz chciałbyś jak najszybciej sprawdzić, co to za czcionka. Nazwę czcionki...
0 wyświetleń0 komentarzy
bottom of page