
Zanim małe dziecko nauczy się mówić, dużo słucha. To czego słucha będzie miało wpływ na to, jak później będzie się wysławiać. Prawie wszyscy najwybitniejsi pisarze tego świata przyznają w wywiadach, że zawsze dużo czytali.
Podobnie jest w stawaniu się coraz lepszym programistą. Czytanie dobrego kodu to podstawa. „Good programmers read good code” przeczytałam gdzieś kiedyś, z czym się zgodziłam, ale zaraz w mojej głowie pojawiło się pytanie: „Ale skąd brać dobre wzorce?”. Jak oddzielić ziarna od plew?
W dzisiejszym artykule pokażę, ile jako programista WordPress możesz nauczyć się analizując dobry kod. Jako przykład posłużą nam kody źródłowe świeżutkiego wydania motywu Twenty Twelve, najnowszego tak zwanego domyślnego motywu WordPressa.
Dlaczego źródła motywu Twenty Twelve to dobry wzorzec do nauki?
Motyw dystrybuowany z paczką instalacyjną WordPressa będzie będzie używany przez tysiące ludzi na całym świecie.
Takie audytorium zobowiązuje. Należy się spodziewać kodów wysokiej jakości.
Zanim motyw przeznaczony do użycia na masową skalę zostanie oficjalnie przekazany całemu światu musi być wcześniej dobrze przetestowany.
Autorami motywu Twenty Twelve są twórcy WordPressa, a zatem:
znają WordPressa od podszewki
wiedzą, jak optymalnie go wykorzystać
w małym palcu mają standardy pisania motywów
są na bieżąco z trendami i standardami obowiązującymi na świecie (HTML5, responsive web design).
Twenty Twelve został napisany z myślą o tworzeniu motywów potomnych. Oznacza to, że:
kod będzie czytany i modyfikowany przez innych programistów. Musi być zatem czytelny i łatwo rozszerzalny.
postawiono w nim na prostotę i minimalizm (brak tzw. bajerów jest jego niewątpliwą zaletą)
Gdzie znaleźć źródła motywu Twenty Twelve
wraz z wydaniem WordPressa w wersji 3.5 motyw znajdziemy w każdej paczce z instalką WordPressa
już teraz można pobrać pliki z repozytorium WordPressa
a tu zobaczysz demo motywu
Zacznijmy od header.php
Za wygenerowanie początkowych linijek strony WordPressowej odpowiada najczęściej plik header.php
Plik header.php motywu Twenty Twelve to tylko 51 lini kodu. Tylko i aż. Zobacz, jak wiele można się nauczyć z tych parudziesięciu linijek.
Poniżej kod pliku header.php motywu Twenty Twelve, w którym zaznaczyłam linie warte szczególnej uwagi. Żeby nie zaciemniać obrazka jest to tylko część kodu, któremu przyjrzymy się szczegółowo w dalszej części artykułu.

Rys. 1. – kod pliku header.php motywu Twety Twelve
1. HTML5 – bądź na bieżąco ze standardami
Pierwszą rzeczą, którą dostrzegamy jest wykorzystanie HTML5. Świadczy o tym krótka forma <!DOCTYPE html> oraz użycie specyficznych tagów i roli
<header role=”banner”></header>
<hgroup></group>
<nav role=”navigation”></navigation>
Dlaczego warto postawić na HTML5
Przejrzystość kodu. Tak zapisany kod staje się czytelniejszy. Rzut oka i widać nie tylko gdzie dany blok się kończy, lecz również szybko można odgadnąć za wygenerowanie której części strony (header, menu, footer) jest odpowiedzialny.
Dostępność.Tak zapisane bloki mają odpowiednią semantykę, czyli konretne znaczenie. Może to być wykorzystane np. przez czytniki ekranów i przyczynić do zwiększenia dostępności strony.
Podążanie za trendami i standardami. HTML5 to przyszłość, która dzieje się już dziś. Jeśli chcesz się rozwijać w działce webdevelopmentu prędzej czy później będziesz zmuszony do postawienia na HTML5. Dlaczego nie wyrobić sobie dobrych praktyk już teraz?
Jeśli te argumenty nie przekonały Cię jeszcze do wykorzystania HTML5, proponuję doczytać pozostałych 7 powodów, dla których warto zainteresować się tym językiem w tym artykule.
Wsparcie HTML5 przez przeglądarki
Nie wszystkie przeglądarki wspierają HTML5. Internet Explorer dopiero od wersji 9 sobie z nim radzi. Z pliku header.php motywu Twenty Twelve dowiesz się również, jaki sposób zmusić starsze wersje tej przeglądarki do współdziałania wersją 5. HTML-a. Zobacz linie 24-27, w których autorzy posiłkują się wykorzystaniem skryptu Shiv.
2. Unikaj hardkodowania
W pliku header.php zauważysz kilkukrotne wykorzystanie funkcji bloginfo, z różnymi parametrami. Za jej pomocą można odczytać m.in.:
tytuł bloga
wersję językową WordPressa
sposób kodowania strony
URL strony głównej
URL motywu
nr wersji WordPressa, której używasz
Odwołanie się do tych wartości poprzez funkcję bloginfo pozwoli Ci stworzyc stronę bardziej uniwersalną, niezależną od konkretnej instalacji (nigdy nie wolno hardkodować URL-a witryny w plikach źródłowych!) i łatwiej modyfikowalną przez użytkownika.
3: Korzystaj z filtrów – będzie zwięźle i elegancko
Kiedy nauczysz się dobrze wykorzystywać filtry WordPressa mało który problem będzie stanowił dla Ciebie zagwózdkę. Umiejętne posługiwanie się filtrami to wyższa szkoła jazdy, warto jednak małym krokami wchodzić w te zagadnienia.
podpatrując, jak robią to inni (np. twórcy wtyczek), bo to inwestycja w wiedzę, która się zwróci.
Za pomocą filtrów można wpływać na działanie części core’owej WordPressa (tzw. jądra) bez jej modyfikacji. Co więcej, dzięki wykorzystaniu filtrów Twój kod stanie się czytelniejszy.
W pliku header motywu Twenty Twelve w za pomocą filtrów zmodyfikowano działanie dwóch funkcji WordPressa:
Omówienie wykorzystania filtru na przykładzie funkcji wp_title
WordPressowa funkcja wp_title zwraca tytuł wpisu, strony, kategorii (w zależności od kontekstu użycia). Podczas generowania strony wykorzystywana jest do wyświetlenia meta tagu title. W niektórych przypadkach chcielibyśmy, aby w title pojawiło się coś więcej, np. dodatkowy opis w przypadku strony głównej.
Na obrazkach niżej pokazano kod który wyświetla zmodyfikowany tytuł w dwóch wersjach:
Tytuł modyfikowany jest bezpośrednio w pliku header.php
Tytuł wyświetlany tylko za pomocą funkcji wp_title, działanie której zmodyfikowano za pomocą filtru

Rys. 2a. – wyświetlanie title strony w Twenty Eleven

Rys. 2a. – wyświetlanie title strony w Twenty Twelve
Chyba nie trzeba Cię przekonywać, że kod w wersji 2. jest czytelniejszy. Od razu widać, że w tym miejscu wyświetlamy tytuł. Szczegóły implementacje zostały ukryte (znajdziesz je w pliku functions.php).
4. Oczyszczaj dane – unikniesz niespodzianek i Twoja strona będzie bezpieczniejsza
Analizując kod pliku header.php z pewnością zauważyłeś funkcję zaczynające się od przedrostka esc:
esc_url
esc_attr
esc_attr_e
Rodzina tych funkcji służy do oczyszczania danych zanim zostaną one wyświetlone na stronie.
Aby zobrazować sensowność wykorzystania tych funkcji posłużę się przykładem z innego pliku motywu Twenty Twelve (author.php). Znacznie łatwiej będzie zobrazować sensowność ich użycia (przy pominięciu tych funkcji z pliku header.php nie od razu zobaczymy różnicę w działaniu).
Załóżmy, że użytkownik WordPressa chce się przestawiać w ten sposób:

Rys. 3. Ustawienie podpisu z wykorzystaniem cudzysłowiu
Do przedstawiania się użytkownik wykorzystuje pole Imię, składające się ze znaków, z których część jest w cudzysłowie.
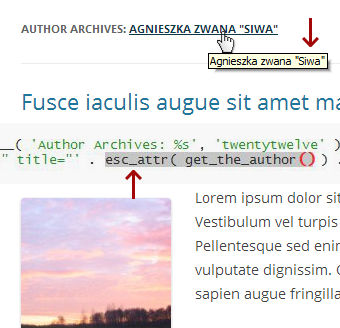
Zobaczmy, jak zachowa się ten ciąg znaków na jednej ze stron motywu Twenty Twelve. Przykład pokazuję w oparciu o dwie wersje wyświetlania atrybutu title dla odnośnika: raz z pomięciem funkcji esc_attr i drugi raz jej wykorzystaniem:

Rys. 4a. Wyświetlania artybutu title bez esc_attr

Rys. 4b. Wyświetlania artybutu title z esc_attr
Jak widać na rysunku 4a „zjedzona” została część podpisu w chmurce podpowiedzi.
Stało się tak dlatego, że napotkany w imieniu cudzysłów został potraktowany przez przeglądarkę jako znak zamykający tekst atrybutu title odnośnika. Wykorzystanie funkcji esc_attr podmieni znak cudzysłowu na taki, który pozwoli na odróżnienie go od znaku wykorzystywanego w języku HTML.
Druga z funkcji oczyszczających: esc_url pozwoli Ci na zwiększenie bezpieczeństwa Twojej witryny. Temat oczyszczania danych dotyczących URL-i został obszernie potraktowany w tym artykule.
5. Pomyśl o dostępności – strona przyjazna nie tylko dla niewidomych
W liniach 40-41 pliku header.php Motywu Twenty Twelve mamy kod który wyświetla dwa elementy:
nagłówek h3 zatytułowany Menu
odnośnik zatytułowany Skip to content
Te dwie linijki zasługują na bliższe zainteresowanie się. Tym bardziej, że nie zobaczysz ich na stronie.
Zrób szybki test
Zanim przyjrzymy się im bliżej, proponuję szybki test:
Wejdź na chwilę na stronę http://twentytwelvedemo.wordpress.com/, zawierająca demo motywu Twenty Twelve.
Zanim klikniesz na niej cokolwiek, naciśnij kilka razy klawisz tab (tabulacji) i obserwuj co się będzie działo.
Zauważ, że przy naciskaniu tabulacji na stronie wokół kolejnych odnośników będzie się pojawiać kropkowana ramka. Sygnalizuje ona aktywny odnośnik. Gdy naciśniesz Enter na aktywnym odnośniku, zostaniesz przeniesiony tam, dokąd on prowadzi.
Dzięki temu możemy szybko poruszać się po stronie za pomocą klawiatury. Zwykle nie masz potrzeby korzystać z nawigacji w ten sposób. Ale są ludzie, dla których trafianie myszą w odnośniki jest trudne lub niemożliwe, są to m.in.:
osoby poruszające się po stronie tylko za pomocą klawiatury
osoby niewidome, które czytają stronę za pomocą czytników ekranu
Wyobraź sobie teraz, że Twoje menu zawiera 30 pozycji (część jest ukryta jako elementy rozwijane, co nie znaczy, że ich nie ma). Przejście przez wszystkie te odnośniki zanim dotrzemy do właściwej treści strony może być bardzo uciążliwe.
Implementacja dodatkowego odnośnika „Skip to content” pozwoli szybko ominąć menu i dotrzeć do zasadniczej treści zarówno ludziom korzystającym z czytników ekranów jak i posługującym się tylko klawiaturą.
Jeśli chcesz zobaczyć, jak działa czytnik ekranu przy przeglądaniu strony internetowej polecam filmik youtube pt. „Importance of HTML Headings for Accessibility” (osadzony obok). Z tego filmiku dowiesz się również dlaczego wykorzystanie nagłówków do prezentacji treści (h1, h2, h3…) jest ważne dla niewidomych, a pytanie dlaczego motyw Twenty Twelve zawiera napis Menu ujęty jako nagłówek, którego w dodatku nie widać, przestanie być dla Ciebie zagadką.
6. Dbaj o przejrzystość i porządek – sam łatwiej się w tym odnajdziesz

Rys. 5. Struktura plików i katalogów Twenty Twelve
Na koniec jeszcze jedna dobra praktyka programistyczna. Dotycząca modułowej organizacji kodu.
W linii 45 pliku header.php motywu Twenty Twelve widzimy wywołanie własnej funkcji get_header_image. Cała definicja funkcji została umieszczona nie tylko w osobnym pliku ale również w osobnym katalogu (inc/custom-header.php). Plik ten jest dołączany za pomocą funkcji require w functions.php.
Co zyskujemy podchodząc do pisania i organizacji kodu w ten sposób?
ukrywamy szczegóły implementacyjne wykorzystanych funkcji (w pliku header.php korzystamy z niejako czarnej skrzynki. get_header_image – daj mi obrazek nagłówka, nie interesuje mnie jak ty to zrobisz)
kod motywu dzielimy nie tylko na pliki, lecz również grupujemy w odpowiednich katalogach
Takie podejście nie tylko zwiększa przejrzystość pojedynczych linii kodu, ale pozwala szybciej i intuicyjnie odnaleźć się w strukturze całego motywu, w szczególności gdy kod zaczyna się rozrastać.
Na zakończenie
Na tym kończy się kod pliku header.php. Jeżeli zabawa w analizę kodu spodobała Ci się, możesz analogicznie prześledzić kolejne pliki motywu albo dać mi znać w komentarzach, że jesteś zainteresowany ciągiem dalszym tematu na tym blogu. Każda linijka kodu, której działania nie rozumiesz, to początek nowej przygody, a czytanie kodu ze zrozumieniem jest wedlug mnie jednym z lepszych przysobów przyswajania wiedzy. Gorąco polecam!
Czy Ty też lubisz czytać kody źródłowe innych programistów? Dowiadujesz się w ten sposób czegoś nowego? A może sam wyniosłeś jakąś ciekawą lekcję z analizy Twenty Twelve? Jaką?
Comments