
Kiedyś opublikowałam wpis jak utworzyć galerię w WordPressie. Wielu czytelników tego wpisu zadawało mi w komentarzach pytanie, jak podzielić galerie na albumy. Zatem dzisiaj przedstawiam tutorial, w którym pokazuję, jak można to osiągnąć bez instalacji żadnych wtyczek.
Uwaga! Istnieje wiele dedykowanych wtyczek do WordPressa umożliwiających grupowanie galerii w albumy (np. Next Gen Gallery). Celem tego tutoriala jest pokazanie, jak samemu można uzyskać taki efekt, wykorzystując możliwości WordPressa.
Jakie będzie efekt końcowy

Efekt końcowy (obrazek poglądowy)

Efekt końcowy (zobacz przykład na żywo)
Na pierwszym obrazku obok pokazano w sposób poglądowy efekt, który chcemy uzyskać. Pod drugim obrazkiem kryje się link do żywej strony, która została utworzona na podstawie prezentowanego niżej tutoriala.
Struktura przedstawionej galerii jest dwupoziomowa. W analogiczny sposób można uzyskać dowolną liczbę poziomów (album podzielony na kolejne podalbumy).
Zanim zaczniesz – idea rozwiązania

Idea rozwiązania
W prezentowanym rozwiązaniu wykorzystamy możliwość układania stron w WordPressie w hierarchię: rodzic-dzieci. Dzięki temu wszystkie albumy będziemy mieli zgrupowane w ramach podstrony, która je obejmuje.
Popatrz na obrazek obok. Strona główna galerii jest rodzicem, zawierającym klikane okładki albumów. Każda z podstron (w hierarchii stron w WordPressie rozpoczyna się myślnikiem i jest zgrupowana pod rodzicem, do którego przynależy) reprezentować będzie jeden album. W ramach albumu zebrane są zdjęcia tworzące standardową galerię w WordPressie.
Krok 1. Utworzenie strony głównej galerii

Krok 1
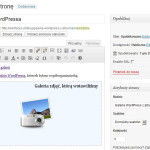
W panelu WordPressa wybieramy Strony->Dodaj nową i zakładamy stronę główną galerii. Na razie nie podpinamy jej do menu witryny, gdyż jest jeszcze pusta. Nieco później (w kroku 3) uzupełnimy ją o okładki albumów, które będą linkami do poszczególnych galerii/albumów.
Krok 2. Utworzenie podstrony – albumu ze zdjęciami

Krok 2
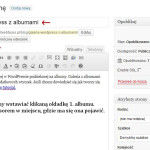
Tworzymy album 1. Wybieramy Strony->Dodaj nową. W sekcji po prawej przydzielamy tworzonej podstronie rodzica, jak pokazano na rysunku obok. Dzięki temu ten i inne albumy będą zgrupowane w ramach odpowiedniej strony nadrzędnej.
Krok 2.1. Tworzenie linku powrotu do strony ze wszystkimi albumami

Krok 2.1.1.

Krok 2.1.2.
Jesteśmy nadal na podstronie (albumie). Utworzymy link zwrotny do strony rodzica, aby umożliwić szybki powrót do strony ze wszystkimi albumami.
W tym celu wykorzystamy mechanizm tworzenia odnośników w WordPressie. Po zaznaczeniu tekstu, który ma być odnośnikiem, klikamy na ikonkę łączą i podpinamy odpowiednią stronę, jak pokazano na obrazkach obok.
Krok 2.2. Dodanie zdjęć tworzących galerię

Krok 2.2
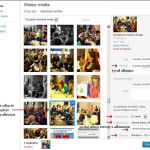
Czas na dodanie zdjęć. Ustawiamy się kursorem w miejscu, gdzie mają się pojawić zdjęcia i wybieramy z menu Dodaj medium. Po zaznaczeniu zdjęć klikamy „Utwórz galerię”. Proces dodawania zdjęć w formie galerii opisano szczegółowo w tym tutorialu.
Rezultat kroku 2

Rezultat kroku 2
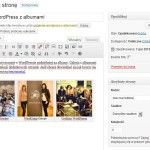
Po wykonaniu czynności opisanych w ramach kroku 2, powinniśmy zobaczyć taki oto rezultat.
Krok 3. Dodanie okładki albumu jako klikany odnośnik do galerii

Krok 3.1.

Krok 3.2.
Wracamy do strony-rodzica. Teraz możemy już dodać link do albumu 1. Link będzie mieć formę obrazka, okładki reprezentującej album. Na okładkę albumu możemy wybrać dowolne ze zdjęć tworzących galerię albumu.
Ustawiamy się kursorem w miejscu, gdzie chcemy wstawić okładkę albumu, klikamy Dodaj medium i wybieramy zdjęcie. Uzupełniamy pole Etykieta (podpis albumu). W polu Odnośnik do wstawiamy link do podstrony z galerią. W konfiguracji okładki pomocny będzie drugi rysunek obok. Wstawimy obrazek na stronę.
Rezultat kroku 3

Rezultat kroku 3
Po wykonaniu czynności opisanych w ramach kroku 3, powinniśmy zobaczyć taki oto rezultat.
Rezultat finalny

Efekt finalny
Czynności opisane w krokach 2 i 3 powtarzamy dla kolejnych podstron/albumów. Ja dodałam w sumie 3 albumy, czego rezultat pokazany jest na obrazku obok.
Teraz możemy już podpiąć galerię do menu głównego, dodając stronę rodzica do menu (Wygląd->Menu).
Możliwe udoskonalenia
Wskazówki dla bardziej zaawansowanych.
Zamiast ręcznego wykonywania czynności w kroku 3. moglibyśmy napisać własną templatkę w php i przyporządkować ją do strony-rodzica. Templatka odczytywałaby w pętli wszystkie podstrony danego rodzica i automatyczne budowała na ich podstawie klikane okładki albumów. W tym rozwiązaniu moglibyśmy założyć, że zdjęcie okładki albumu jest Ikoną wpisu ustawianą wcześniej dla każdej podstrony.
Pytania i wymiana doświadczeń
A czy Ty miałeś kiedyś potrzebę podziału galerii na albumy? Jak sobie z tym poradziłeś? Zapraszam do dyskusji i wymiany wiedzy w ramach komentarzy.
Jeśli któryś z kroków jest dla Ciebie niejasny, również zadaj pytanie. Spojrzenie na materiał oczami czeytelnika pozwoli mi na bardziej przejrzyste przedstawienie zagadnień w przyszłości.
Comments