Jak dodać galerię do WordPressa
- Piotr Bartczak
- 10 sty 2021
- 5 minut(y) czytania
Dodanie i konfiguracja galerii w edytorze blokowym WordPressa jest dużo wygodniejsza niż zarządzenie galerią kiedyś, w tak zwanym edytorze klasycznym.
W tym wpisie podsumowuję najważniejsze rzeczy, które musisz wiedzieć, żeby sprawnie tworzyć galerie zdjęć w WordPressie.
Co to jest galeria zdjęć i czym różni się od grupy zdjęć dodanych osobno?
Co to jest galeria?
Galeria zdjęć w WordPressie to grupa zdjęć, które są połączone razem, w jeden blok. Dzięki temu łatwo takimi zdjęciami zarządzać, na przykład poukładać je w odpowiedniej kolejności czy zaplikować jakieś ustawienie lub efekt specjalny do wszystkich zdjęć na raz.
Takim efektem specjalnym może być przykładowo zaciemnienie zdjęcia (ang. fade) podczas najazdu myszą czy powiększenie obrazka w płynnie otwierającym się okienku (ang. lightbox).
Przykład galerii
Poniżej widzimy prostą galerię z kwadratowymi miniaturami, która jest dodana bezpośrednio do tego wpisu:

Lew

Jeż

Konie

Żyrafa

Lis

Orzeł

Tygrysy

Kotek
Galeria dodana do wpisu na WordPressie – wykorzystano blok Galeria
Przykład 4 zdjęć dodanych osobno
To co widzisz poniżej, to nie jest galeria w rozumieniu WordPressa, lecz 4 osobne bloki Obrazek wewnątrz bloku Kolumny.

Lis

Orzeł

Tygrysy

Kotek
Mimo, że wersja z osobnymi obrazkami z pozoru niewiele się różni od obrazków zgrupowanych w galerię, ciężko będzie nam takimi obrazkami zarządzać hurtowo. Dla przykładu spróbuj zmniejszyć liczbę kolumn do trzech i zobacz co się stanie.
Jak galeria wygląda w edycji strony
A zatem, jeśli chcesz wygodnie zarządzać grupą obrazków jako całością, zgrupuj je w blok galeria. Tak wygląda blok galeria wewnątrz wpisu:

Widok galerii WordPressowej w edycji wpisu
Jak dodać galerię do WordPressa
Dodanie galerii do strony lub wpisu w WordPressie jest bardzo proste:
Otwórz stronę lub wpis do edycji.
Zaznacz grupę zdjęć na swoim dysku i przeciągnij je do strony lub wpisu. Gdy zobaczysz niebieski pasek, upuść zdjęcia. WordPress automatycznie utworzy blok Galeria.
W bloku Galeria ustaw liczbę kolumn.
Zostaw włączoną opcję „Przytnij obrazki”, jeśli chcesz, żeby obrazki miały tę samą wysokość.
W sekcji Odnośnik wybierz Plik multimedialny.
W sekcji Rozmiar obrazka wybierz Miniaturka.

Utworzenie galerii w WordPressie
Uwaga! Wybranie opcji Miniaturka jest bardzo ważne, żeby niepotrzebnie nie obciążyć strony zbyt dużymi obrazkami. Jeśli nie pasuje Ci kształt i rozmiar mianiaturek, przejdź do punktu Jak zmienić rozmiar i proporcje miniaturek w galerii i sprawdź jak odpowiednio je dostosować.
Jak dodać teksty alternatywne do zdjęć w galerii
Do każdego obrazka w galerii możesz dodać tzw. tekst alternatywny (atrybut alt), który w formie tekstowej informuje, co przedstawia obrazek.
Teksty alternatywny są wykorzystywane przez czytniki ekranów i dobrze wpłyną na SEO Twojej strony.
Kliknij na blok Galeria.
Kliknij na Biblioteka mediów na dole bloku Galeria.
Przyjdź do zakładki Edytuj galerię.
Kliknij na obrazek w galerii.
W polu Alternatywny tekst prowadź opis obrazka.
Powtórz kroki 4-5 dla pozostałych zdjęć w galerii.
Kliknij Aktualizuje galerię.

Dodawanie tekstów alternatywnych do galerii w WordPressie
Uwaga! Po zakończeniu edycji galerii, upewnij się, że Rozmiar obrazka w ustawianiach bloku Galeria wciąż jest ustawiony na Miniatura (kiedy piszę ten wpis, jest błąd w WordPressie 5.6, który gubi poprzednie ustawienia rozmiaru obrazka po edycji galerii).
Jak dodać podpisy do zdjęć
Dodanie podpisów do zdjęć w galerii w blokowym edytorze WordPressa jest bardzo proste:
Kliknij na zdjęcie w bloku Galeria.
Na dole zdjęcia zobaczysz tekst “Wprowadź podpis”. Kliknij na ten obszar i podaj krótki opis zdjęcia np. Bitwa na śnieżki lub Stare miasto.

Dodawanie podpisów zdjęć w galerii w WordPressie
W ten sposób dodajemy podpisy do miniaturek zdjęć. To czy podpisy pojawią się również na zdjęciach po powiększeniu, zależy od wtyczki jakiej użyjemy do otwierania zdjęć z efektem lightbox. Więcej na ten temat w punkcie Otwieranie zdjęć w pop-upie (lightbox).
Jak dodać kolejne zdjęcia do istniejącej galerii
Jeśli chcesz do bloku galeria dołożyć kolejne zdjęcia z dysku, wystarczy że przeciągniesz je myszą na obszar galerii.
Poniżej opisuję, jak dodać zdjęcia, które wcześniej umieściłeś w Bibliotece Mediów swojego WordPressa:
Wybierz blok galeria.
Kliknij przycisk Biblioteka mediów na dole bloku Galeria.
Upewnij się, że jesteś w zakładce Dodaj do galerii.
Kliknij na zdjęcia, które chcesz dodać. Jeśli chcesz dodać więcej zdjęć na raz, przytrzymaj klawisz Crtl (Cmd na Macu) na klawiaturze.
Kliknij „Dodaj do galerii”.
Kliknij „Aktualizuj galerię”.
Jak zmienić rozmiar i proporcje miniaturek w galerii
Domyślnie rozmiary miniaturek zdjęć w WordPressie mają wymiary 150×150 pikseli i zdjęcia miniaturek są automatycznie przycinane do tych rozmiarów podczas ładowania ich do WordPressa.

Rozmiar miniatur w WordPressie kontrolowany jest w Ustawianiach mediów (Ustawienia > Media)
Jeśli Twoje oryginalne zdjęcie nie było kwadratowe, to przycięcie nastąpi ze stratą (miniaturka pokaże środkową część zdjęcia).

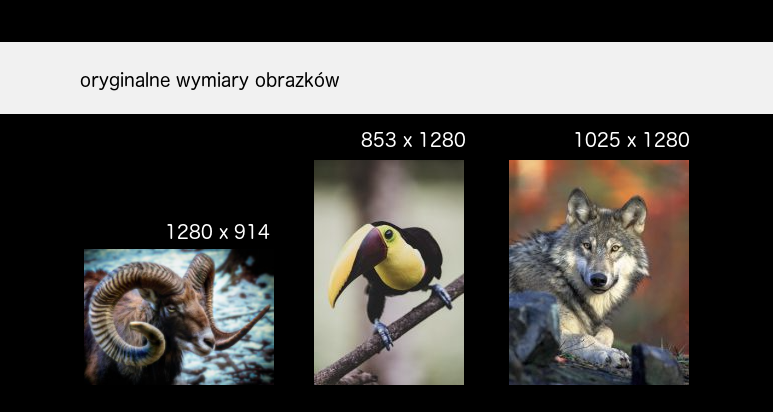
Oryginalne rozmiary obrazków
Wszystkie te ustawienia możesz zmienić, ale uwaga! Należy to zrobić przed wrzuceniem zdjęć do WordPressa.
W celu zmiany rozmiarów miniaturek zdjęć wykonaj następujące kroki:
W panelu WordPress przejdź do Ustawienia -> Media.
W sekcji Rozmiar miniatury wprowadź nowe wartości w polach Szerokość i Wysokość. Są to wymiary w pikselach.
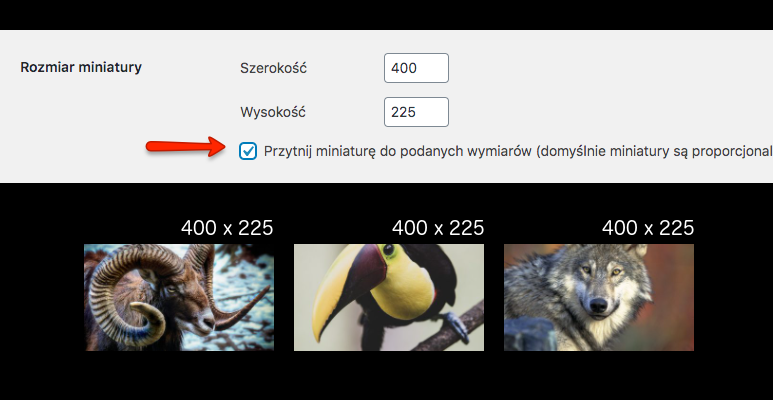
Zaznacz “Przytnij miniaturę do podanych wymiarów”, jeśli chcesz, aby podczas ładowania zdjęć do WordPressa, WordPress przyciął obrazki miniatur do podanych rozmiarów zarówno w pionie jak i w poziomie.
Przytnij miniaturę – zaznaczać czy nie?
Jeśli nie zaznaczysz opcji przycinania, WordPress również pomniejszy obrazki miniatur podczas ładowania zdjęć, ale wybierze sobie tylko jeden z tych wymiarów, to znaczy albo Szerokość, albo Wysokość, w zależności od orientacji zdjęcia (czy pionowa, czy pozioma).
Zdjęcia o orientacji poziomej, zostaną przycięte do rozmiaru podanego w parametrze Szerokość, a zdjęcia o orientacji pionowej zostaną przycięte na wysokość podaną w polu Wysokość. Drugi wymiar będzie proporcjonalny, tak aby zachować oryginalne proporcje obrazka.
Najlepiej zrozumieć to na przykładach.
Poniżej pokazuję, jakie miniatury utworzy WordPress przy różnych wariantach ustawień rozmiarów miniatur w Ustawiania -> Media i włączonej lub wyłączonej opcji przycinania.

Oryginalne rozmiary obrazków

Jakie miniatury zostaną utworzone przy ustawieniach szerokość 400, wysokość 400 i włączonej opcji przycinania miniatur

Jakie miniatury zostaną utworzone przy ustawieniach szerokość 400, wysokość 400 i wyłączonej opcji przycinania miniatur

Jakie miniatury zostaną utworzone przy ustawieniach szerokość 400, wysokość 225 i włączonej opcji przycinania miniatur

Jakie miniatury zostaną utworzone przy ustawieniach szerokość 400, wysokość 225 i wyłączonej opcji przycinania miniatur
Otwieranie zdjęć w pop-upie (lightbox)
Żeby zdjęcie się powiększało po kliknięciu na miniaturkę, należy w bloku galeria ustawić opcję Obrazek na Plik multimedialny.
Wówczas WordPress wyświetli zdjęcie w oryginalnym rozmiarze po kliknięciu na zdjęcie.
Pewnie szybko zauważysz, że w tym przypadku będzie utrudniona nawigacja między kolejnymi zdjęciami. Trzeba będzie klikać klawisz wstecz w przeglądarce, żeby wrócić do galerii.
Żeby zdjęcie otwierało się w pop-upie (tzw. lightbox), musimy, posłużyć się wtyczką.

Otwieranie zdjęcie po kliknięciu – tzw. lighbox
Oto kilka przykładowych wtyczek, które oferują otwieranie zdjęć z efektem lightbox:
Ja na tym blogu używam wtyczki Easy FancyBox.
Wtyczkę wystarczy włączyć i bez modyfikacji ustawień domyślnych od razu zobaczymy efekt.
Czasami motyw (np. popularny darmowy motyw OceanWP) oferuje taką możliwość i wtyczka typu lighbox jest niepotrzebna.
Jak zmieniać kolejność zdjęć w galerii WordPressa
Aby poukładać zdjęcia w odpowiedniej kolejności, można posłużyć się strzałkami widocznymi na każdym ze zdjęć w bloku galeria.

Zmiana kolejności zdjęć w galerii za pomocą strzałek
Ta…
Ten sposób nie jest najwygodniejszy, zwłaszcza jeśli mamy dużo zdjęć.
Jeśli lubisz sortowanie metodą drag-and-drop, to łatwiej będzie Ci poukładać zdjęcia po otwarciu galerii do edycji:
Jak szybko posortować zdjęcia w galerii
Kliknij w przycisk Biblioteka mediów na dole galerii.
Przejdź do zakładka Edytuj galerię.
Przestawiaj obrazki za pomocą przeciągnięć myszy.
Kliknij Aktualizuj galerię.

Sortowanie zdjęć w galerii WordPressa za pomocą drag-and-drop
Porada: Podczas edycji galerii możesz zwęzić okno przeglądarki, tak, aby liczba obrazków w wierszu odpowiadała liczbie kolumn w Twojej galerii (pokazuję tę sztuczkę w filmiku wspomnianym niżej).
Jak zarządzać galerią – filmik
Wszystkie przedstawione tu metody pokazuję na przykładach krok po kroku w filmiku na moim kanale YouTube.
Dodatkowo z filmiku dowiesz się m.in:
Jak sprawdzić rozmiary i wymiary obrazków w przeglądarce.
Jak sprawdzić, w jaki sposób obrazki wpływają na szybkość ładowania Twojej strony.
Pytania?
Temat galeria w WordPress jest obszernym tematem, więc na pewno masz jakieś pytania. Śmiało zostaw je w komentarzu.
Comments