Jak nauczyć się budować strony w edytorze blokowym WordPressa – 6 kroków
- Piotr Bartczak
- 30 gru 2020
- 7 minut(y) czytania
Chciałam zacząć ten wpis od słów: „Edytor blokowy WordPressa to przyszłość”, ale po chwili zastanowienia, stwierdziłam, że taki początek byłby niefortunny.
Edytor blokowy WordPressa już w tej chwili jest tak potężny i popularny, że staje się alternatywą dla page builderów takich jak Elementor czy Divi.
Jest po prostu szybszy i jest integralną częścią WordPressa.
Dlatego umiejętność tworzenia stron w edytorze blokowym jest niezbędna już teraz.
Dziś pomogę ci opanować tę sztukę, przedstawiając 6 przydatnych kroków.
Krok 1 – przygotuj WordPressa w najnowszej wersji
Upewnij się, że korzystasz z WordPressa w najnowszej wersji.
Edytor blokowy WordPressa jest ciągle udoskonalany. Z każdą wersją WordPressa dochodzą fantastyczne funkcje!
Dla przykładu w WP 5.5 dodano możliwość przycinania i kadrowania zdjęć bezpośrednio w bloku Obrazek. Nie musisz już posiłkować się Photoshopem.
Jak sprawdzić, czy strona używa WordPressa w najnowszej wersji
Odwiedź stronę https://wordpress.org/download/ i zobacz, jaki numer wersji WordPressa widnieje na niebieskim przycisku Download WordPress. Jest to najnowsza wersja WordPressa.
Na swojej stronie wejdź w Kokpit i sprawdź, jaką wersję WordPressa widzisz w sekcji pt. W skrócie.
Alternatywnie, używaną wersję WordPressa możesz również podejrzeć w źródle HTML strony (prawy klawisz, Pokaż źródło strony) – poszukaj <meta name="generator" content="WordPress 5.6" />
Krok 2 – przygotuj motyw z dobrym wsparciem pod edytor blokowy
Edytor blokowy działa praktycznie z każdym motywem WordPressa. Niektóre motywy są jednak lepiej przystosowane pod edytor WordPressa niż inne i dzięki temu budowa stron jest przyjemniejsza, szybsza i osiągniesz lepsze efekty wizualne.
Najważniejsze cechy motywu z dobrym wsparciem pod edytor blokowy WordPressa
Wygląd strony podczas edycji na backendzie w pełni odzwierciedla jej wygląd na front-endzie (zgadza się rodzina fonta, kolory nagłówków itp.)
Bloki takie jak: Film, Galeria, Grupa, Kolumny, Obrazek, Okładka, Ostatnie Wpisy, Media i Tekst, Separator, Tabela, YouTube itp. mają możliwość rozciągnięcia na Zwiększoną Szerokość i Pełną Szerokość
Motyw oferuje możliwość wyłączenia tytułu strony
Motyw oferuje możliwość tworzenia stron w pełnej szerokości ekranu
Jeśli nie masz jeszcze swojego ulubionego motywu z dobrym wsparciem pod edytor blokowy, to wybierz jeden z tych motywów:
Twenty Twenty-One
Wszystkie one mają doskonałe wsparcie pod edytor blokowy.
Krok 3 – obejrzyj kilka stron demo utworzonych w edytorze blokowym
Zanim zaczniesz klikać w edytorze, wstawiać i przestawiać bloki, warto zobaczyć kilka gotowych stron demo.
Wiem, rzucenie się od razu na klikanie jest kuszące. Spróbuj jednak powstrzymać ten odruch do czasu, aż poczujesz, jakiego rodzaju układy treści można zbudować za pomocą bloków.
Rozpoczęcie nauki na ślepo, metodą prób i błędów może stać się pułapką i doprowadzić do tego, że całkowicie się zniechęcisz do nowego edytora, błędnie uznając, że „się nie da”.
W edytorze blokowym nie wszystko jest intuicyjne.
Przykład
Spójrz na obrazek niżej. Ta sekcja strony głównej została utworzona w edytorze blokowym WordPressa.
Gdybyś teraz stanął przez wyzwaniem odtworzenia jej za pomocą bloków, najprawdopodobniej utknąłbyś, zastanawiając się, jak dodać obrazek dużego liścia w tle (przyjrzyj się prawej stronie).
Być może stwierdziłbyś, że nie jest to możliwe.
A jednak jest możliwe, bo strona taka istnieje (kliknij tutaj).
Jeśli podczas poznawania nowego edytora odwiedzisz choć kilka stron zbudowanych na blokach, szybko nauczysz się rozpoznawać, jakie efekty są możliwe do realizacji.
Nawet jeśli na początku nie będziesz wiedzieć, „jak oni to zrobili”, sama świadomość, że coś się da, zmieni twój sposób postrzegania możliwości nowego edytora.
Gdzie znaleźć przykłady stron na blokach?
Najwięcej przykładów stron demo wykonanych na edytorze blokowym WordPressa oferują autorzy motywu Astra, pod tym linkiem.
Wszystkie strony, które tam widzimy wykorzystują podstawowe bloki WordPressa.
Możesz obejrzeć również moje strony demo.
Oto kilka przykładów:

Motyw: Astra
Strona dla restauracji
Strona wykonana w edytorze blokowym przez ekipę motywu Astra.

Motyw: Astra
Strona dla coacha
Strona wykonana w edytorze blokowym przeze autorów motywu Astra.

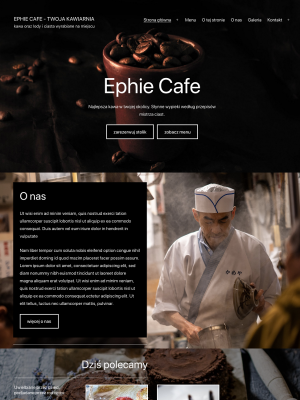
Motyw: Twenty Twenty-One
Strona dla kawiarni
Strona wykonana w edytorze blokowym przeze mnie na motywie Twenty Twenty-One.
Jak zaimportować jedną z przykładowych stron
Wszystkie strony demo dla motywu Astra możesz zaimportować do swojego WordPressa praktycznie jednym kliknięciem, korzystając z wtyczki Starter Templates.
Po włączeniu wtyczki Starter Templates, przejdź do Wygląd -> Starter Templates i wybierz stronę, którą chcesz zaimportować. Upewnij się, że szukasz wśród stron utworzonych pod edytor blokowy (Gutenberg):

Jak zaimportować gotową stronę na blokach za pomocą wtyczki Starter Templates
Dzięki temu możesz zobaczyć, jakie bloki wykorzystano do utworzenia danej strony i jak są one względem siebie zagnieżdżone.
Przydatne w tym celu będzie okienko nawigacji bloków, ukryte pod ikonką trzech poziomych kresek:

Po zaimportowaniu strony na blokach warto skorzystać z nawigacji bloku, aby zorientować się w strukturze bloków
Krok 4 – Zapoznaj się z możliwościami i ograniczeniami edytora
Edytor blokowy ma bardzo duże możliwości, jednak nie wszystko jest jeszcze możliwe, a niektóre rzeczy zależą od motywu.
Poniższa tabelka podsumowuje najpopularniejsze cechy edytorów stron (page builderów) wykorzystywane przy budowie stron z adnotacją, czy dana rzecz jest wspierana przez edytor blokowy WordPressa (środkowa kolumna).
Uwaga! To co widzimy w tabeli poniżej dotyczy podstawowych bloków core’a WordPressa. Bloki oferowane przez wtyczki (np. Kadence) wypełniają niemal wszystkie luki, ale nie jest to tematem tego artykułu.
Krok 5 – obejrzyj filmik pokazujący jak budować stronę na blokach
Są dwie szkoły nauki nowych narzędzi wykorzystywane w video-tutorialach:
Przedstawienie podstawowych elementów wraz z omówieniem ich cech i możliwości, a dopiero potem pokazanie ich zastosowań.
Budowa czegoś konkretnego od zera, bez żadnych wstępów. Uczysz się przez obserwację konkretnego przypadku.
Każda z nich ma swoje plusy i minusy.
Ja jestem zwolenniczką tej drugiej, bo mnie po prostu nudzi oglądanie „teorii”, o której i tak wiem, że zaraz zapomnę.
Jeśli ty również wolisz od razu zanurzyć się w danym projekcie i uczyć się na konkretnych przykładach, to polecam Ci dwa moje filmiki:
Filmik #1
Jak zrobić na blokach tę stronę: https://webfaces.pl/warsztaty/twenty-twenty-one/

Zobacz spis kroków
Mimo że jest to strona dla bloga modowego, z filmiku można nauczyć się wiele uniwersalnych zastosowań edytora blogowego oraz tego, jak wzajemnie łączyć i zagnieżdżać bloki, żeby tworzyć ciekawe efekty wizualne.
Można również pobrać ściągę w formie pdf’a i zobaczyć spis wszystkich kroków.
Filmik #2
Jak zrobić na blokach tę stronę: https://webfaces.pl/warsztaty/twentytwenty-one/
Ten filmik pokazuje, jak w edytorze blokowym szybko wykonać stronę dla kawiarni, która posiada m.in. menu z wykazem potraw, które będzie łatwe w edycji dla osoby nietechnicznej.
Spis wszystkich zastosowanych kroków jest również dostępny do pobrania.

Zobacz spis kroków
Filmik #3 (po angielsku)
Jeśli zaś wolisz na początek trochę teorii, a dopiero potem zobaczyć, jak wykorzystywać ją w praktyce, to polecam ten filmik:

Link do filmiku Jak tworzyć zaawansowane układy treści w edytorze blokowym (po angielsku)
Autorką tego filmiku jest Mel Choyce-Dwan, która jest współtwórcą blokowego edytora WordPressa. W filmiku Mel pokazuje ciekawe efekty, jakie można uzyskać łącząc bloki. W drugiej połowie pokazuje również, jak zbudować na blokach stronę dla restauracji.
Krok 6 – zacznij budować
I wreszcie dobrnęliśmy do najważniejszego etapu nauki edytora blokowego – działanie!
Na tym etapie (budowy i klikania) dobrze jest sobie zaplanować jakąś prostą stronkę, którą chcemy utworzyć.
Nauka z celem-wyzwaniem w tle będzie ciekawsza!
Kilka pomysłów:
Spróbuj odtworzyć jedną ze stron demo wspomnianych w kroku 4 (jak utkniesz, to zawsze będziesz mógł zaimportować stronę demo i sprawdzić, jak dany fragment wykonali autorzy).
Odwiedź strony demo innych page builderów (Divi, Elementor, Beaver Builder), wybierz jakąś prostszą stronę (np. tę dla farmera) i spróbuj ją odtworzyć w edytorze blokowym.
Na początku nie będzie różowo, ale to kwestia ujarzmienia nowej bestii.
Mam nadzieję, że wskazówki podane w tym artykule okażą się przydatne.
Powodzenia!
P.S. Jeśli masz/znasz jakąś stronkę wykonaną na blokach, to możesz się podzielić linkiem w komentarzu.
Commenti