
Już kilka osób pytało w komentarzach, jak w WordPressie wykonać menu z obrazkami. Zainteresowanie tematem wcale mnie nie dziwi – menu obrazkowe może uatrakcyjnić wygląd i podkreślić indywidualny charakter strony. A pytanie, jak „wbić się” z własnymi grafikami do menu generowanego przez WordPressa, długo stanowiło zagadkę i dla mnie. Do momentu, gdy poznałam klasę Walker, której zastosowanie opisałam w artykule Ujarzmić menu w WordPressie….
W tym tutorialu pokazuję, jak wykorzystać tę klasę do implementacji menu bazującego na obrazkach. Będzie to kolejny artykuł typu „studium przypadku” – wykorzystane w artykule menu pochodzi z „żywej” strony opartej na WordPressie, możliwej do odwiedzenia w sieci.
Jaki będzie efekt końcowy
Poniżej widzimy fragment witryny opartej o WordPress, w której zaimplementowałam menu obrazkowe.

Witryna na WordPressie z menu obrazkowym – kliknij, żeby przejść do strony
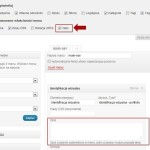
Menu wykonane jest w taki sposób, aby umożliwić dodawanie kolejnych jego elementów z poziomu panelu admina, a przy okazji móc kojarzyć je z wybranym obrazkiem.

Widok menu z poziomu panelu admina
Jest to możliwe, począwszy od wersji WordPressa 3.0, gdzie możemy tworzyć menu w sposób dynamiczny. Sami decydujemy, które podstrony mogą do niego trafić i w jakiej kolejności. W omawianym przypadku, naszym celem będzie dać użytkownikowi możliwość przypisania obrazka do każdej pozycji menu właśnie z tego poziomu. W sposób poglądowy pokazano to na obrazku obok.
Dla kogo przeznaczony jest artykuł
Integracja menu obrazkowego z WordPressem nie jest zagadnieniem dla początkujących. Ten artykuł jest dla Ciebie, jeśli:
implementowałaś/eś już menu w WordPressie za pomocą funkcji wp_nav_menu
wiesz, jak przygotować menu obrazkowe w postaci kodu HTML i CSS
znasz podstawy php i potrafisz wykonywać zmiany w kodzie motywów WordPressa
Menu obrazkowe w WordPressie – kroki
Proces integracji menu obrazkowego z motywem WordPressa obejmie wykonanie następujących kroków:
Krok 1: Włączenie obsługi dynamicznego menu w motywie
Do pliku functions.php dodajemy kod:
add_action( 'init', 'register_my_menus' );
function register_my_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' )
)
);
}
Dzięki temu administrator panelu WordPressa będzie mieć możliwość tworzenia menu w oparciu o wybrane strony, wchodząc w Wygląd->Menu.
Krok 2: Założenie menu w panelu administracyjnym WordPressa

Dodanie stron do menu
Wchodzimy do panelu administracyjnego, wybieramy Wygląd->Menu i zakładamy menu. Wybieramy strony lub kategorie, które mają wchodzić w jego skład. Zapisujemy.
Krok 3: Dodanie obrazków menu do katalogu z motywem

Umieszczenie plików obrazkowych na serwerze
Obrazki menu są integralną częścią danego motywu, a nie zawartości witryny, dlatego wystarczy, jeśli umieścimy je na serwerze w katalogu z motywem, np. w podkatalogu images (korzystając z wybranego klienta ftp).
Krok 4: Przypisanie obrazków do każdego z elementów menu

Aktywacja pola Opis

Skojarzenie z obrazkiem
Teraz skojarzymy każdy z obrazków z odpowiednią pozycją w menu. W tym celu wykorzystamy obszar Opis – pole dostępne dla każdej pozycji w menu WordPressa. Pole to jest domyślnie ukryte. Aby się pokazało należy włączyć jego widoczność, korzystając z opcji ekranu (zobacz rysunek obok, pierwszy z lewej).
Następnie dla każdego elementu menu w pole Opis wpisujemy nazwę pliku obrazkowego, który ma zostać z nim skojarzony. Zobacz obrazek drugi z lewej.
Krok 5: Przygotowanie motywu na odczyt pola Opis
Teraz najciekawsza część zagadnienia. W jaki sposób poinstruować WordPressa, aby podczas generowania menu uzupełnił je o nazwy obrazków, które wpisaliśmy w kroku 4? Innymi słowy, jak wstawić obrazki w postaci znacznika img src do generowanego menu?
W tym celu utworzymy własną klasę Walker_Nav_Menu. O szczegółach wykorzystania tej klasy pisałam w artykule Ujarzmić menu w WordPressie – jak zrobić nieklikanego rodzica. Tym razem skupię się tylko na samym aspekcie jej wykorzystania do osiągnięcia naszego celu – klasa odpowiedzialna za wyświetlanie menu zostanie zmodyfikowana w ten sposób, aby zostały uwzględnione obrazki.
Do pliku functions.php naszego motywu wklejamy poniższy kod (jeśli chcesz wiedzieć dlaczego ten kod wygląda tak a nie inaczej, zajrzyj po szczegóły do wspomnianego wyżej artykułu).
class My_Walker extends Walker_Nav_Menu
{
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$classes[] = 'menu-item-' . $item->ID;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args );
$id = strlen( $id ) ? ' id="' . esc_attr( $id ) . '"' : '';
$output .= $indent . '<li' . $id . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$args->link_before = '<span>';
$args->link_after = '</span>';
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '<img src="' . get_bloginfo('template_directory') . '/images/' .$item->description . '" alt="' . $item->title . '" />';
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
Omówienie najważniejszych fragmentów. W linii nr 30 znalazł się fragment kodu, który stanowi istotę wykonania menu obrazkowego w WordPressie. Odwołujemy się do pola Opis (description) poprzez zmienną $item->description. Przypominam, że do pola Opis wpisaliśmy w kroku nr 4 nazwę pliku skojarzoną z danym elementem menu.
Musimy utworzyć pełną ścieżkę dostępu do obrazka. W tym celu wykorzystujemy funkcję zwracającej URL miejsca, w którym znajduje się nasz motyw (get_bloginfo(’template_directory’)), doklejając na końcu katalog images (bo tam wrzuciliśmy nasze grafiku – krok 4).
Krok 6: Wyświetlenie menu
Pozostaje nam wyświetlić menu w wybranym miejscu naszej skórki. W przypadku prezentowanej strony, kod wkleiłam do pliku header.php. Teraz, aby w końcu pokazać nasze menu na stronie, wykorzystamy funkcję wp_nav_menu, koniecznie z parametrem walker, wskazującym na utworzoną w kroku 5 naszą własną wersję klasy Walker_Nav_Menu, czyli My_Walker:
<?php $walker = new My_Walker;
wp_nav_menu(array('theme_location' => 'primary-menu', 'menu_class' => 'rollover', 'walker' => $walker)); ?>
Uwaga: Powyższy fragment kodu zawiera parametr dodający również klasę rollover. Z pewnością nie będzie on konieczny w Twoim menu. W implementowanym przykładzie klasa ta potrzebna mi była do uzyskania efektu rollover (zmiany koloru obrazka po najechaniu myszą).
Menu na obrazkach – sądzisz, że warto?
A Tobie często się zdarza mieć do czytania z menu obrazkowym? Myślisz, że warto stosować tego rodzaju menu w witrynie? W jaki sposób sobie z tym radzisz w WordPressie? Zapraszam do komentowania.
Comments