Jak zrobić zrzut ekranu całej strony internetowej bez instalacji dodatków
- Piotr Bartczak
- 29 lip 2017
- 1 minut(y) czytania

Jak zrobić pełny zrzut ekranu strony www
Gdy potrzebujesz pełny zrzut ekranu jakiejś strony www, nie musisz jej przewijać i robić tego po kawałku.
Jeśli masz przeglądarkę Google Chrome, to skorzystaj z opcji „Capture Full Screen Size” w Developer Tools. To narzędzie jest wbudowane w przeglądarkę Chrome, więc nie trzeba instalować żadnych dodatków (rozszerzeń).
Sprawdź, jak to zrobić krok po kroku.
W przeglądarce Chrome:
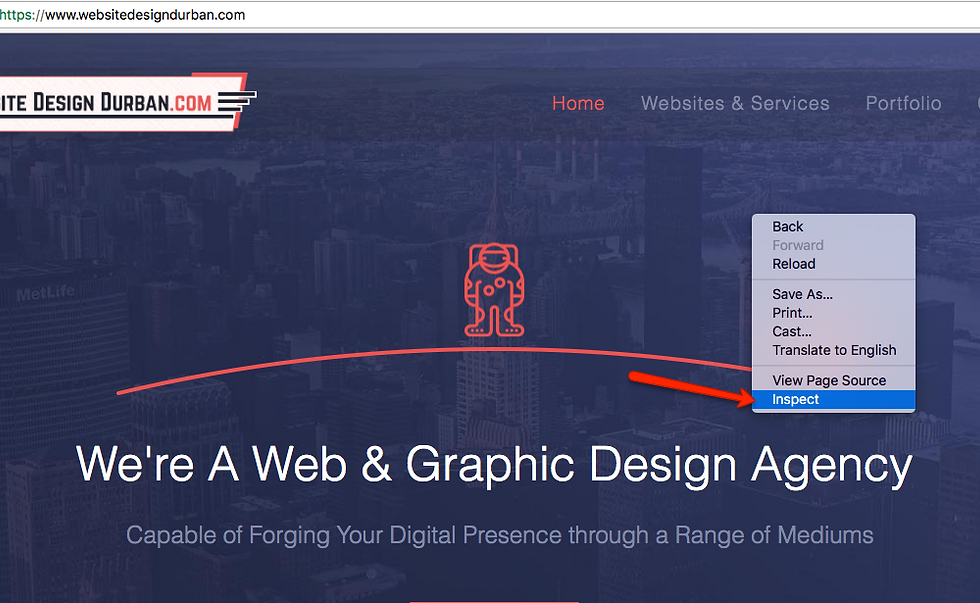
Wejdź na stronę, której zrzut ekranu chcesz zrobić. Ja w przykładzie skorzystałam ze strony www.websitedesigndurban.com.
Kliknij prawy klawisz myszy i wybierz Inspect.

Krok 1: Inspect
W panelu na dole po lewej kliknij na ikonkę urządzeń mobilnych.

Krok 2 – kliknij w ikonę urządzeń mobilnych
Upewnij się, że strona jest rozciągnięta na cały ekran. Jeśli nie jest, to ją rozciągnij, chwytając za pionowe kreski po prawej (dobrze to widać na filmiku zamieszczonym niżej).

Krok 3: Upewnij się, że strona jest rozciągnięta na cały ekran
Kliknij na trzy pionowe kropki w prawym górnym rogu.

Krok 4: Kliknij w trzy pionowe kropki
Wybierz opcję Capture full size screenshot.

Krok 5: Wybierz Capture full size screenshot
Odczekaj moment i za chwilę zrzut ekranu zapisze ci się na dysku (w Downloads/Pobrane).

Krok 6: Zrzut ekranu zapisuje się w katalogu Pobrane/Downlaods
Tak będzie wyglądać zrzut ekranu strony z naszego przykładu.

Zrzut ekranu strony www.websitedesigndurban.com
Ciekawostka – zrzut ekrany w widoku na urządzenia mobilne
Możesz również wykonać zrzut ekranu w szerokości strony odpowiadającej różnym urządzeniom mobilnym.

Klikaj w różne miejsce na belce, aby testować widok na urządzenia mobilne

Wybrane telefony
Szczegóły omówiono w filmiku.
Comments