Często dostaję zapytania o takiej mniej więcej treści: „Mam już stronę, ale chciałbym ją przenieść na WordPressa. Treści i wygląd zostają te same.” Ktoś, kto wysyła takie zapytanie, liczy, że koszt takiej usługi będzie niewielki, bo przecież wszystko już jest: treść, układ, grafiki, podział na zakładki. Trzeba tylko – w jakiś sposób (właściciela witryny nie interesuje w jaki, bo specjalistą od WordPressa to on nie jest, przecież do speca właśnie się zwraca) przenieść to wszystko do WordPressa.
Moje doświadczenia pokazują, że tego rodzaju zapytania kończą się zwykle dwoma scenariuszami.
Przypadek 1. Klient uprze się, że strona ma wyglądać koniecznie tak, jak wygląda obecnie, a potem oburzy się, że chcemy za tę usługę takie niemiłosierne pieniądze.
Przypadek 2. Klient zrozumie, że przeniesienie strony z innego systemu na WordPressa przy zachowaniu dokładnie tego samego wyglądu i funkcjonalności to kawał roboty programistycznej. Często bezsensownej, bo w WordPressie można podobny efekt osiągnąć szybciej innymi sposobami. I co ważniejsze, dzięki zmianie koncepcji jeszcze lepiej dostosować nową stronę do dzisiejszych standardów.
Klient, którego strona będzie przedmiotem tego artykułu, należał na szczęście do tej drugiej grupy. Zapraszam do lektury tych wszystkich, których ciekawi, na czym konkretnie polegała praca nad przeniesieniem strony do WordPressa.
Czego dowiesz się z artykułu:
Jak przebiegały konsultacje i prace nad ustaleniem nowej koncepcji strony.
Dlaczego zdecydowaliśmy się na takie a nie inne nowe ujęcie danej kwestii.
Jakie dobre praktyki tworzenia stron www zastosowaliśmy.
Jakie gotowe wtyczki do WordPressa zostały wykorzystane do osiągnięcia danego efektu.
Jakie zmiany programistyczne były niezbędne do osiągnięcia postawionych celów.
Przedmiot zlecenia
Cel:
Przeniesienie witryny potorski.pl na WordPressa połączone z wykonaniem modernizacji
Wymagania i założenia:
Na czas prac nad nową stroną dotychczasowa strona powinna być dostępna dla odwiedzających
Zmieścić się w budżecie klienta (zlecenie niskobudżetowe)
Zachowanie obecnej funkcjonalności, w tym m.in.:
możliwość dodawania informacji o warsztatach i szkoleniach
możliwość prowadzenia Media room – dodawania informacji o artykułach publikowanych dla prasy i innych portali
strona zintegrowana z blogiem, który przyciągnie odwiedzających i wzmocni pozycję witryny w wyszukiwarkach
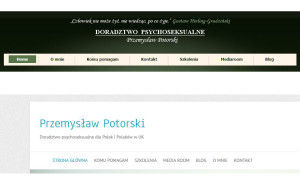
Wygląd strony przed zmianami
Prace nad stroną – od czego zacząć
Ustalenie budżetuNie odrzucam zleceń niskobudżetowych. Co więcej, wolę przyjąć kilka zleceń za mniejsze pieniądze od klientów, z którymi dobrze się dogaduję, niż jedno duże, za którym stoi jakiś nieprzyjemny agresor lub niezdecydowany maruda (ci są chyba jeszcze gorsi).Ustalenie zasad współpracy i zakresu wymagańNajważniejsze, żeby ustalić zasady współpracy i wytłumaczyć klientowi, jakie usługi w ramach danego budżetu możemy wykonać. Często w tym celu stosuję wtyczkę Clever list. Instaluję ją na nowo-tworzonej stronie klienta i wpisuję podzadania, na które się umówiliśmy. Zasada jest prosta. Gdy w trakcie prac dochodzą nowe wymagania, klient dopisuje je na tę listę ze świadomością, że liczba tych zadań wpłynie na kwotę końcową. W przypadku, gdy budżet jest określony tylko ogólnie i ostateczna kwota zależeć będzie od wszystkich wykonanych prac, taka lista będzie doskonałym przypomnieniem dla obu stron, jak dużo zostało zrobione.Wybór motywuWszystkie zlecenia niskobudżetowe wykonuję w oparciu o gotowy motyw. Bez wyjątku. Inaczej się po prostu nie opłaca. Dla klienta oznacza to, że nie będzie mieć dużo swobody w decydowaniu, jak strona będzie wyglądać. Ale są i plusy takiego podejścia: nie kupujemy kota w worku, możemy zawczasu (np. na stronie demo) zobaczyć, jak to będzie funkcjonować.Inwestycja w zdjęciaNie należy żałować pieniędzy na porządne zdjęcia. Dobrej jakości zdjęcia, odpowiednio dobrane, nadadzą stronie profesjonalny wygląd. Jeśli liczymy każdą stówkę, możemy zdecydować się na darmowy motyw, a 200zł które oszczędzimy na kupnie płatnego, możemy z powodzeniem przeznaczyć na zakup profesjonalnych zdjęć. Tak miało to miejsce w naszym przypadku.
Szukanie odpowiedniego motywu
Jak znaleźć odpowiedni motyw?
Sposobów na szukanie motywów jest mnóstwo. W tym przypadku chciałam znaleźć motyw:
darmowy
responsywny (dopasowujący się szerokością do dowolnego urządzenia: smartfon, table, …)
lekki, przejrzysty, o nowoczesnym wyglądzie i jasnych kolorach (tak kojarzy mi się dziedzina klienta, czyli psychologia i seksuologia)

W poszukiwaniu motywu WordPressa

Wybór pada na motyw responsywny Retina
Weszłam więc w wyszukiwarkę motywów w panelu WordPressa i wpisałam hasło responsywny (pierwsze zdjęcie z lewej).
Motyw Retina od razu wpadł mi w oko. Pewnie nie bez znaczenia było piękne zdjęcia drzewa na tle nieba. Po dokładniejszym obejrzeniu możliwości motywu, oczami wyobraźni już widziałam, jak zaadoptować go do treści klienta.
Nowa wizja strony – pierwszy pomysł
W związku z tym, że motyw był darmowy, mogłam od razu go zainstalować i zaadoptować moją wizję. Wybrałam kilka „prewek” zdjęć z istockphoto.com i wysłałam swoją propozycję klientowi, wraz z linkiem do strony demo motywu.

Wykaz usług na stronie głównej

Pomysł na przedstawienie oferty szkoleniowej

Pomysł na zagospodarowanie stopki
Klientowi pomysł się spodobał, jednak przy przeglądaniu witryny motywu, jeszcze bardziej do gustu klienta przypadł inny motyw tego samego autora.
Był to motyw Attitude. Bardzo zbliżony do motywu Retina, również darmowy i do pobrania z repozytorium WordPressa.
Czy w motywie Attitude uzyskamy pożądaną funkcjonalność?

Propozycja wykorzystania rotatora

Nowy pomysł na przedstawienie szkoleń
Motyw Attitude też mi się podobał. Miałam tylko jedną wątpliwość. Czy uda się go przystosować małym kosztem do zarządzania szkoleniami i media-roomem. Okazało się, że jest to możliwe po wprowadzeniu niewielkich zmian w kodach źródłowych. Jakich, o tym w dalszej części artykułu.
Kolejna propozycja jaką wysłałam klientowi wyglądała tak, jak na obrazkach obok.
Klient ogólnie propozycję zaakceptował, miał jednak inny pomysł na wykorzystanie rotatora: Zamiast krzykliwych informacji informujących o zakresie usług i tym samym nadających stronie biznesowy charakter (czego klient chciał uniknąć), wprowadzić coś, co pozwoli odwiedzającemu zatrzymać się, wyciszyć natłok myśli i odnaleźć jakiś sens, cel, idee.
Ostatecznie ustaliliśmy, że rotator zostanie wykorzystany do prezentacji „złotych myśli”, powiązanych z życiem i psychologią.
Ustalenia finalne
Podstawy mieliśmy już ustalone:
Jaki motyw będzie wykorzystany – motyw responsywny Attitude.
Zdjęć poszuka klient, jako osoba, która lepiej czuje „klimat” swojej dziedziny. Ale sugestie z mojej strony mile widziane.
Prace będę wykonywać na stronie docelowej, w WordPressie zainstalowanym w podkatalogu.
Instalacja WordPressa na stronie klienta

Wszystkie zlecenia wykonuję od razu w witrynie docelowej klienta.
Instaluję WordPressa w podkatalogu.
Stronę ukrywam na czas prac wtyczką Under Construction.
Daję klientowi dostęp do nowej strony, zakładając dla niego użytkownika na prawach admina.
Po zakończeniu prac:
przepinam wskazanie domeny głównej na podkatalog (szczegóły tutaj),
wyłączam wtyczkę Under Construction,
wyłączam blokadę dla botów indeksujących,
zgłaszam witrynę do zindeksowania dla wyszukiwarek.
Takie podejście pozwala mi zaoszczędzić sporo czasu:
Klient widzi wszystko „na żywo”. Nie muszę wysyłać screen shotów, żeby wytłumaczyć, jak coś wygląda i działa.
Nie muszę martwić się dodatkowym procesem przenoszenia witryny (np. z mojego localhosta lub mojego serwera na serwer docelowy) i tym samym martwić, że po przeniesieniu coś przestanie działać.
Przepięcie domeny głównej na podkatalog trwa ekspresowo. Strona jest niedostępna dla odwiedzających co najwyżej kilka minut.
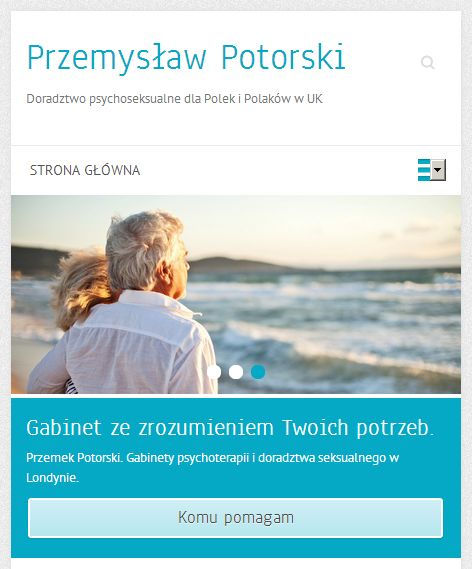
Zacznijmy od początku, czyli od headera

Porównanie starej i nowej wersji headera
Kiedy witryna już stoi, zabieramy się za zmiany w motywie. Zaczynam od headera, bo to na nim skupia się cała uwaga odwiedzającego. Rówież dlatego, że częścią headera jest zwykle menu główne, które pozwala nam określić podstawową strukturę strony.Nazwa i podtytuł witrynyW stosunku poprzedniej wersji strony odwróciliśmy rolę tytułu i podtytułu. Zasada jest prosta: nazwa to coś, co identyfikuje firmę/osobę. Podtytuł jest konieczny, gdyż niesie ważne rozwinięcie: informuje, czym dana osoba/firma się zajmuje.Menu główneW stosunku do poprzedniej witryny zmieniliśmy kolejność pozycji w menu. Zasada, którą się kierujemy: spojrzeć na menu oczami odwiedzającego. Na pierwszych pozycjach umieszczamy informacje najbardziej poszukiwane. Dlatego u nas zaraz po stronie głównej znalazła się zakładka „Komu pomagam”.Ważne odnośniki (zakładki społecznościowe)Header to dobre miejsce do umieszczenia odnośników do miejsc powiązanych ze stroną (twitter, facebook, g+) oraz wyszukiwarki. Tutaj wykorzystaliśmy po prostu gotowe możliwości motywu.
Strona główna – zatrzymajmy się na dłużej

Nowa strona główna
Cele strony głównej:Informować o czym jest witrynaGdy jesteś w obcym mieście i wchodzisz do przypadkowego sklepu, już po kilku sekundach jesteś w stanie odpowiedzieć na pytanie, jaki towar w tym sklepie znajdziesz. Podobnie powinno być ze stroną główną. Zerkając na nią, odwiedzający powinien szybko dowiedzieć się, gdzie trafił. Czyli jakie usługi i informacje znajdzie w witrynie.Zainteresować i zrobić dobre wrażenieAdres strony głównej podawany jest na wizytówkach. W odnośnik „Home” często klikają również ci odwiedzający, którzy trafili na Twoją stronę z Google, np. na jakiś konkretny artykuł, lecz zainteresowali się Twoją witryną.Informować o nowościachStrona główna, z racji tego, że jest bardzo często odwiedzana, będzie również idealnym miejsce na informacje o nowościach.
Dlatego na budowę strony głównej należy poświęcić najwięcej uwagi.
Przyjrzymy się zatem poszczególnym elementom składających stronę główną, każdemu z osobna.
Rotator i info pod rotatorem

Rotator i obszar z dodatkowym opisem
Jak już wspomniałam wcześniej, została nieco zmieniona rola rotatora. Jego nowa funkcja to prezentacja zdjęć i mądrych myśli, które pozwolą na zatrzymanie się w gonitwie codziennych spraw i chwilę refleksji.
Wykorzystanie niebieskiego paska pod rotatorem było w motywie Attitude opcjonalne. Nie miałam jednak wątpliwości, że użycie go będzie dobrym posunięciem. Taki pasek stanowi nie tylko eleganckie dopełnienie graficzne do rotatora, lecz jest dobrym miejscem na wprowadzenie istotnego dla witryny przekazu. Zyskujemy też dodatkowe słowa kluczowe pod kątem SEO.
Zakres usług
Możliwość przedstawienia usług w motywie Attitude

Prezentacja usług z wykorzystaniem obrazków
Pod rotatorem zaplanowałam przedstawić 3 grupy informacji, które pozwolą na zorientowanie się, w czym specjalizuje się właściciel witryny.
Przygotowany na ten cel gotowy widget motywu Attitude (nazwa Services) nie do końca spełniał moje oczekiwania. Pozwalał wybrać do sześciu podstron i wyświetlić je w formie jak pokazano na pierwszym obrazku z lewej.
Dzisiaj gra obrazem to podstawa. Dlatego uznałam, że lepszym rozwiązaniem będzie skupienie uwagi czytelnika poprzez użycie dużych obrazków.
Złamanie dobrych zasad projektowania?
Wymagany efekt został osiągnięty poprzez osadzenie zdjęcia w wypisie (ang. excerpt) każdej z podstron. Wypisy wskazanych stron zaczytywanego są przez wspominany widget.
Wykorzystanie wypisu do prezentacji skróconej oferty
Złamałam zasadę przyjaznego przygotowania strony dla użytkownika, która mówi, żeby w WordPressie do osadzania treści nie używać HTML-a. Użytkownik zmuszany do edycji elementów HTML-owych będzie mieć problemy z samodzielną modyfikacją treści. Jednak jako, że jest to informacja raczej nie zmieniająca się, a użycie obrazka dawało dobry efekt zdecydowałam się na to rozwiązanie.
Zakres usług wymieniłam również w formie listy wypunktowanej. I tu ponownie musiałam posłużyć się kodem HTML. Jednak informacje na www dużo łatwiej się czyta w formie listy niż opisywane ciągiem.
Coś na zachętę – motto i najnowsze artykuły
Motto i najnowsze artykuły
Poniżej znalazło się motto oraz najnowsze artykuły.
Motto pełni dwie role: przekazuje niejako system wartości właściciela witryny, (być może pozyskując w ten sposób większe zaufanie czytelnika), a optycznie pozwala oddzielić poszczególne grupy treści, zwiększając przejrzystość strony.
W osiągnięciu celu wykorzystałam inny, gotowy widget motywu Attitude (Testimonial), przeznaczony do prezentowania opinii klientów.
Najnowsze wpisy z bloga pozwalają zainteresować czytelnika i informować o nowościach na stronie. W celu osiągnięcia takiego efektu z pomocą przyszła wtyczka Recent Posts Widget Extended.
Podstrony

Stara wersja strony Komu pomagam

Nowa wersja podstrony Komu pomagam

Nowa wersja podstrony O mnie
W zagospodarowaniu tradycyjnych podstron (Komu pomagam, O mnie) nie było większej filozofii.
Na pierwszym obrazku obok poprzednia wersja strony „Komu pomagam”, a za nią jej nowa wersja.
Podstawowe zasady, których się trzymaliśmy przy tworzeniu podstronW tworzeniu podstron skupiamy się na meritumO ile umieszczenie szerokiego headera lub rotatora jest uzasadnione na stronie głównej, należy unikać jego powielania na wszystkich podstronach. Informacje prezentowane na podstronach powinny być adekwatne do zapowiadającego ją tytułu z menu.Układ dwukolumnowy jest lepszy niż jedna szeroka kolumnaPo pierwsze łatwiej czyta się treść w łamie węższym, a po drugiej lepiej to wizualnie wygląda.Używamy hierachii nagłówkówDzięki temu wizualanie wyróżniamy poszczególne elementy strony i robimy miły ukłon dla botów indeksujących. Na takiej stornie również będzie się łatwiej poruszać osobom niedowidzącym i innym, korzystającym z czytników ekranów.Zamiast treści w formie ciągłej używamy list wypunktowanychTekst na www czyta się inaczej niż tekst w papierowej gazecie. Używanie wypunktować ułatwi czytelnikowi ogarnięcie treści i zwiększy szansę, że nie zanudzimy go długimi opisami.Nie zapominamy o roli zdjęćWplecenie przynajmniej jednego zdjęcia nie tylko uatrakcyjni wygląd, lecz zwiększy siłę przekazu.Na stronie „O mnie” najbardziej pożądane zdjęcie to fotka właściciela witryny. Nie brakło jej więc i w naszym przypadku. Na stronie „Komu pomagam” autor zdecydował się umieścić fotkę z wyciągniętą dłonią. Wg mnie strzał w dziesiątkę.
Strona z ofertą szkoleń

Stara wersja podstrony ze szkoleniami

Nowa wersja podstrony ze szkoleniami
Nie wystarczy przedstawić dobrej oferty warsztatu, żeby przekonać czytelnika do wzięcia w nim udziału. W procesie decyzyjnym bierze udział również nasza podświadomość. Dodatkowo, gdy mamy przekonać się co do czegoś, czego jeszcze nie znamy, a brakuje nam danych, uruchamiamy również naszą wyobraźnię.
Dlatego informacja na stronie internetowej powinna być zaprezentowana w sposób, który pozwoli nam zbudować u odwiedzającego pozytywne wyobrażenie o prezentowanej ofercie. Celem szkoleń jest m.in. uporządkowanie wiedzy na jakiś temat. Zatem i informacje o szkoleniach powinnz być podane w sposób przejrzysty i uporządkowany.
Kierując się tym wszystkich, zdecydowałam, że do prezentacji oferty szkoleniowej nie możemy wykorzystać pojedynczej strony w WordPressie, co miało miejsce dotychczas. Upychanie wielu informacji na jednej stronie wprowadzi chaos i może przytłoczyć czytelnika nadmiarem.
Idealnie byłoby móc prezentować informacje o szkoleniach w podobnym układzie jak wpisy blogowe, czyli:
mieć stronę ze spisem wszystkich szkoleń, w formie zajawek (podobnie jak funkcjonuje strona główna na blogach)
po kliknięciu w dane szkolenie przenoszeni jesteśmy na podstronę pojedynczego szkolenia, gdzie możemy doczytać już wszystkie szczegóły
Rozwiązanie: własny typ wpisów pt. Szkolenie

Zarządzanie szkoleniami z panelu admina w WordPressie

Dodanie własnego typu wpisu course (szkolenie)
Zdecydowałam się zatem na wprowadzenie własnego typu wpisów: Szkolenie.
Na takim podejściu skorzysta również właściciel witryny. Będzie mógł w wygodny sposób zarządzać szkoleniami, dodawać nowe, usuwać stare. Analogicznie jak ma to miejsce w przypadku tradycyjnych wpisów w WordPressie (zobaczy obrazek pierwszy z prawej).
Własny typ wpisu pt. Szkolenie (ang. Course) zarejestrowałam, dodając do pliku functions.php motywu Attitude kod, którego fragment pokazuję na obrazku drugim z prawej. Jeśli dla Ciebie pojecie własnego typu jest nowe, zapraszam do przeczytania tego artykułu.
Osobom, które obawiają się, że zrobią błąd w rejestracji własnego typu wpisu polecam wygenerować odpowiedni kod za pomocą tego generatora.
Strona z publikacjami do prasy i portali

Media room w nowej wersji witryny

Media room w poprzedniej wersji strony
Ważną część dotychczasowej witryny klienta stanowiła podstrona z publikacjami tematycznymi do innych portali oraz do prasy. Zobacz obrazek obok. Na okładkę można było kliknąć i pobrać skan publikacji w formie pdf.
Zaproponowane zmiany
Dla każdej publikacji podajemy:
tytuł
krótko o czym była publikacja
dla jakiego magazynu/portalu
cytujemy fragment artykułu
ustawiamy datę publikacji (data wpisu w WordPressie, którą możemy zmieniać wstecz)
Co zyskujemy w takim podejściu:
czytelnik będzie mieć informację o czym był artykuł
zachęcimy czytelnika do przejrzenia całości artykułu
zyskamy sporo słów kluczowych pod kątem SEO (tytuł wpisu jest inny niż tytuł publikacji cytowany w dalszej części)
Z technicznego punktu widzenia Media rom został zaimplementowany analogicznie jak Szkolenia, po wprowadzeniu nowego typu wpisów, tym razem o nazwie „article”.
Blog i pasek boczny

Pasek boczny bloga w nowej wersji strony
Zaproponowałam też stworzenie kategorii Polecane, do której przypisywane będą najatrakcyjniejsze artykuły. Dzięki widgetowi „Recent Post Extended” będzie można wyciągnąć tak oznaczone artykuły na pasek boczny, ograniczając widok do wybranej kategorii (u nas o nazwie Polecane).
Gorąco polecam ten widget. Jak widać, wykorzystano go również do prezentacji szkoleń na pasku bocznym, gdyż potrafi on obsłużyć własne typy wpisów.
Stopka – dobre domknięcie
Dawniej, w stronach www nie przywiązywano zbytniej uwagi do stopki. Kończyło się na wąskim pasku z informacją o prawach autorskich. Wiele się zmieniło, gdy weszła moda na tzw. szerokie stopki (taką stopkę mam też na tym blogu).
Idea jest prosta: szeroka stopka w WordPressie to nic innego jak kolejny obszar widegtów. Dedykowany tylko do tego celu.
Szeroka stopka w WordPressie
Zalety szerokiej stopki:
Zmieścimy na niej więcej informacji, które widoczne są na każdej podstronie witryny.
Szeroki pasek ładnie się prezentuje.
Stopka budowana z widgetów jest bardzo łatwa w modyfikacji.
Mamy całą gamę możliwości w jej zagospodarowaniu. Istnieje wiele ciekawych widgetów instalowanych jako wtyczki do WordPressa.
Motyw Attitude posiadał już osobny obaszar widgetów przeznaczony na stopkę. Wystarczyło go wypełnić. Wszystkie infromacje, które się widzimy w stopce, zostały wprowadzone jako zwykłe widgety tekstowe, urozmaicone obrazkami (ikonka Skype) i osadzonymi mapkami Google.
Na koniec – zmiana w czcionkach
Uwaga na polskie znaki w ładnych czcionkach!
Na zakończenie jeszcze jedna zmiana, którą musiałam wprowadzić do motywu Attitude. W motywie zostały wykorzystane eleganckie fonty od Google. I słusznie. Dobra typografia ma ogromne znaczenie w prezentacji witryny. Uwielbiam ładne czcionki od Google’a. Do tego są darmowe. Niestety, gotowe motywy mają to do siebie, że prezentują wszystkie teksty po angielsku.
Schody zaczynają się w naszych polskich realiach. Tytuły eksponowane z wielkim rozmachem przy użyciu dużej, eleganckiej czcionki, nagle, zamiast podnosić wartość naszej witryny, zaczynają straszyć. Wystającym „ę”, wykrzywionym „ą”, za dużym „ż”.
Znam ludzi, którzy próbują z tego wybrnąć tak układając tytuły, żeby polskich znaków diakrytyczny nie używać w ogóle. Jednak najlepiej od razu poszukać zamiennika czcionki na taki, który posiada polski odpowiednik. Tak też zrobiłam w przypadku motywu Attitude.
Gdzie znaleźć polskie czcionki Google
Gdzie znaleźć ładne czcionki z polskimi znakami?
Ja w poszukiwaniu ładnych polskich czcionek Google korzystam ze strony podlinkowanej obok. Przy każdej czcionce możemy od razu zobaczyć, jak prezentuje się tekst z polskimi ogonkami oraz pobrać gotowy kod, który taką czcionkę pozwoli nam wykorzystać na stronie.
Jak wstawić link do czcionki Google do motywu WordPressa?
Należy jedynie pamiętać, że wstawianie tak podanego linku bezpośrednio do pliku header.php w motywie WordPressa nie należy do dobrych praktyk programowania.
Najlepiej zrobić to poprzez wykorzystanie funkcji wp_enqueue_style. Do pliku functions.php motywu dodaję fragment kodu pokazany niżej:
function polish_fonts() {
$subsets = 'latin,latin-ext';
$protocol = is_ssl() ? 'https' : 'http';
$query_args = array(
'family' => 'Anaheim',
'subset' => $subsets,
);
wp_enqueue_style( 'anaheim-fonts', add_query_arg( $query_args, "$protocol://fonts.googleapis.com/css" ), array(), null );
}
add_action( 'wp_enqueue_scripts', 'polish_fonts' );
A następnie już mogę w pliku CSS odwołać się do nazwy ładnej czcionki. W naszym przypadku wykorzystaliśmy czcionkę Anaheim:
h1, h2, h3, h4, h5, h6 {
font-family: 'Anaheim', Arial, sans-serif;
}
Podsumowanie
Nawiązując do głównego tematu artykułu. Przeniesienie strony z innego systemu na WordPress sprowadziło się w naszym przypadku do stworzenia witryny niejako od nowa, z wykorzystaniem dotychczasowych treści.
Co zyskaliśmy, stawiając na takie podejście:
nowy, lekki, bardziej nowoczesny wygląd,
dostosowanie strony do wygodnego przeglądania na dowolnym urządzeniu (motyw responsywny),
wprowadzenie rotatora, którego treść łatwo modyfikować i który można w każdej chwili wyłączyć,
rozbicie treści szkoleń i media roomu na osobne wpisy pozwala na wygodniejsze nimi zarządzanie i wzmacnia wartość witryny pod kątem SEO (dla każdego wpisu dostępny widok pojedynczego wpisu).
Comments