Blogroll w WordPressie, czyli lista odnośników do innych stron, nie musi być nudny. I wcale nie trzeba instalować wtyczek, żeby go ciekawie zaprezentować. Mechanizm dodawania i klasyfikowania odnośników w WordPressie jest bardzo intuicyjny. A przy tym pomimo prostoty obsługi, niesie za sobą morze możliwości.
Artykuł pokazuje kilka ciekawych zastosowań odnośników w WordPressie. Większość przykładów wymaga znajomości WP jedynie na poziomie użytkowym, jednak i koneserzy WordPressa znajdą też coś dla siebie – za pomocą prostych filtrów dodanych do pliku functions.php można wyczarować całkiem imponujące efekty.
W czym tkwi cały power, czyli przydatna wiedza o odnośnikach w WordPressie
Odnośniki można dzielić na kategorie
Dla każdego odnośnika można dodać również:
Opis
Obrazek (URL)
Ocenę (liczba od 0 do 9)
i kilka innych ciekawych rzeczy…
Odnośniki można szybko wyświetlić z wykorzystaniem podstawowego widgetu „Odnośniki”
Na pasek boczny możemy przeciągnąć dowolną liczbę widgetów „Odnośniki”
W ramach pojedynczego widgetu „Odnośniki” możemy wybrać kategorię odnośników
Dla każdego widgetu możemy chcieć pokazać inny zestaw informacji (obrazek, nazwa, opis, …)
[Dla bardziej zaawansowanych użytkowników WP] Mamy wpływ na wyświetlanie odnośników za pomocą filtra widget_links_args oraz listy argumentów przekazywanych do funkcji wp_list_bookmarks
Znając powyższy zestaw „klocków” możemy wymyślić dziesiątki przeróżnych zastosowań:
Przykład 1: Lista filmików z youtube z ikoną podglądu
W panelu bocznym możemy pokazać odnośniki do filmów z youtube w postaci obrazków.
Jak wyświetlić odnośniki do filmów z youtube’a z ikona podglądu
W panelu Odnośniki->’Dodaj nowy’ tworzymy nowy odnośnik
W polu „Nazwa” podajemy nazwę filmiku
W polu „Adres URL” podajemy adres filmiku na youtube
Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Nazywamy ją np. „Te filmy mnie rozbawiły”
Przydzielamy odnośnik do utworzonej wcześniej kategorii
W ostatnim obszarze – „Zaawansowane”, w polu „Adres obrazka” podajemy adres miniaturki filmu

Jak pobrać adres obrazka podglądu filmu youtube
Skąd wziąć adres miniaturki filmu? Na stronie youtube z danym filmem, nad ekranem filmu zobaczymy listę rozwijaną wszystkich filmów umieszczonych przez danego użytkownika (zobacz obrazek obok). Rozwijamy ją i odszukujemy filmik, który nas interesuje. Jeśli używamy przeglądarki Firefox (w Chromie jest podobnie) wystarczy najechać myszą na dany obrazek, kliknąć prawym klawiszem i skorzystać z opcji „Kopiuj adres obrazka”. Wówczas do schowka wskoczy nam adres obrazka poglądu filmu, który wystarczy wkleić za pomocą Ctrl-V (Kopiuj) w pole „Adres obrazka” w edycji naszego odnośnika w WordPressie.

Wyświetlenie odnośników w panelu bocznym
Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
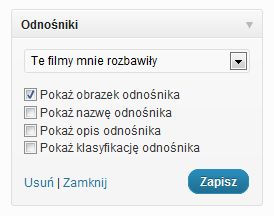
Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy te elementy, które chcemy pokazać (ja wybrałam jedynie „Pokaż obrazek odnośnika”) – zobacz obrazek obok.
Przykład 2: Eleganckie odnośniki do dokumentów

Linki do najważniejszych dokumentów do pobrania też nie muszą być nudne. Przypisanie do każdego z nich ikony nie tylko poprawi ich estetykę i zachęci do pobrania, ale pozwoli rzutem oka ocenić z jakim formatem dokumentu mamy do czynienia: czy jest to pdf, doc czy jeszcze inny rodzaj pliku.
Jak wyświetlić odnośniki do plików z ikonką typu dokumentu
Wrzucamy do WordPressa ikonki wybranych formatów korzystając z menu Media->Dodaj nowe. W sieci można znaleźć sporo darmowych ikonek dla dokumentów doc, pdf itd.
Podczas załadunku na serwer ikonek zapamiętujemy URL obrazka (zobacz rysunek niżej)
Wrzucamy do WordPressa pliki dokumentów korzystając z menu Media->Dodaj nowe
Podczas załadunku na serwer dokumentów zapamiętujemy URL dokumentu (analogicznie jak zrobiliśmy to dla ikony)
Wchodzimy w Odnośniki->’Dodaj nowy’ i dla każdego dokumentu tworzymy nowy odnośnik
W polu „Nazwa” podajemy nazwę dokumentu
W polu „Adres URL” podajemy adres dokumentu zapamiętany w kroku 4.
Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Nazywamy ją np. „Najważniejsze dokumenty”
Przydzielamy odnośnik do utworzonej wcześniej kategorii
W ostatnim obszarze – „Zaawansowane”, w polu „Adres obrazka” podajemy adres miniaturki ikony formatu (zapamiętany w kroku 2)

Załadunek ikony na serwer – powiększ
Wyświetlenie odnośników w panelu bocznym
Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż obrazek odnośnika” oraz „Pokaż nazwę odnośnika”
Przykład 3: Wykaz kategorii z ikonami
Jeśli wpisy na swoim blogu masz pogrupowane w ramach kategorii, liczba kategorii jest niewielka i zmienia się bardzo rzadko, to również i kategorie wpisów możesz zaprezentować niesztampowo. Przyciągająca oko ikonka, nazwa i krótki opis wyjaśniający czego kategoria dotyczy na pewno zwiększy szansę ich kliknięcia. Sam link będzie oczywiście odnośnikiem do wpisów danej kategorii.
Jak wyświetlić kategorie bloga z obrazkami
Wrzucamy do WordPressa ikonki kategorii korzystając z panelu Media->Dodaj nowe
Podczas załadunku na serwer ikonek zapamiętujemy URL obrazka (zobacz dolny rysunek dla poprzedniego przykładu)
Wchodzimy w Odnośniki->’Dodaj nowy’ i dla każdej kategorii dokumentu tworzymy nowy odnośnik
W polu „Nazwa” podajemy nazwę kategorii
W polu „URL odnośnika” podajemy adres odnośnika do wszystkich wpisów danej kategorii. Przykładowo, na tym blogu wszystkie wpisy z kategorii WordPress mają URL https://webfaces.pl/blog/category/wordpress/
W polu „Opis” wprowadzamy którą charakterystykę danej kategorii
Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Nazywamy ją np. „Kategorie” (nie mylić z kategoriami wpisów)
Przydzielamy odnośnik do utworzonej wcześniej kategorii
W ostatnim obszarze – „Zaawansowane”, w polu „Adres obrazka” podajemy adres miniaturki ikony kategorii (zapamiętany w kroku 2)

Wyświetlenie odnośników w panelu bocznym
Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż obrazek odnośnika”,”Pokaż nazwę odnośnika”, „Pokaż opis odnośnika”
Przykład 4: Wykaz odnośników w ustalonej kolejności
Domyślnie odnośniki wyświetlane są zawsze wg nazw, w kolejności alfabetycznej. Nie zawsze nam to odpowiada. Być może zależy nam, żeby dany odnośnik znalazł się w liście jako pierwszy, a niestety początek jego nazwy rzuca go gdzieś pod koniec wykazu. Jest i rada na to.
Jak wpłynąć na kolejność wyświetlania odnośników w WordPressie
Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
W polu „Nazwa” podajemy tytuł odnośnika
W polu „URL odnośnika” podajemy adres odnośnika
Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Codex – przydatne linki”
W obszarze „Zaawansowane” ustalamy Ocenę odnośnika. Im niższa, tym wyżej w liście odnośnik będzie wyświetlony.
Przydzielamy odnośnik do utworzonej wcześniej kategorii
Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['orderby'] = 'rating';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
W linii $args[’orderby’] = 'rating’ powiedzieliśmy WordPressowi, żeby wyświetlił odnośniki w porządku uporządkowanym wg Oceny (którą wcześniej ustawialiśmy). Domyślnie kolejność odnosinków wyświetlana jest w sposób rosnący, czyli najpierw pojawią się wpisy z oceną niższą. Gdybyśmy chcieli wyświetlić je w odwrotnym porządku, do funkcji powinniśmy dodać linię $args[’order’] = 'DESC’;.
Wyświetlenie odnośników w panelu bocznym
Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż nazwę odnośnika”
Przykład 5: Lista ciekawych, ostatni czytanych artykułów
W tym przykładzie zależy nam, żeby na samej górze pojawiał się zawsze najświeższy (czyli najpóźniej dodany) odnośnik. Może się to przydać, jeśli chcemy, dajmy na to, prowadzić listę odnośników do ciekawych, ostatnio czytanych artykułów. Na samej górze będzie widniał zawsze ostatnio dopisany odnośnik.
Wykorzystamy tu fakt, że podczas dodawania odnośników do WordPressa, każdy z nich dostaje unikalny id. Identyfikatory te nadawane są rosnąco, więc nasze działania sprowadzą się do wyświetlenia odnośników posortowanych wg identyfikatora.
Jak wykorzystać odnośniki w WordPressie do podlinkowania ciekawych, ostatnio czytanych artykułów
Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
W polu „Nazwa” podajemy tytuł artykułu z innego bloga
W polu „URL odnośnika” podajemy adres tego artykułu
w polu „Opis” wpisujemy coś więcej na temat artykułu. Ja po prostu zacytowałam jego fragment.
Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Czytałam ostatnio”
Przydzielamy odnośnik do utworzonej wcześniej kategorii
Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['orderby'] = 'id';
$args['order'] = 'DESC';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
Wyświetlenie odnośników w panelu bocznym
Po dodaniu wszystkich odnośników wchodzimy do Wygląd->Widgety i na panel boczny przeciągamy widget „Odnośniki”
Wybieramy z listy rozwijanej wcześniej utworzoną kategorię odnośników, a w liście checkboksów zaznaczmy „Pokaż nazwę odnośnika” oraz „Pokaż opis odnośnika”
Przykład 6: Jak wyświetlić opis odnośnika w nowej linii?
Zwykle opis odnośnika zaczyna się tam, gdzie się kończy jego nazwa. Widać to było w poprzednim przykładzie. Jeśli chcemy, aby Opis odnośnika rozpoczynał się od nowej linii, należy oddzielić te elementy znakiem br/.
Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
W polu „Nazwa” podajemy tytuł odnośnika
W polu „URL odnośnika” podajemy adres strony, do krórej się będziemy odwoływać
w polu „Opis” wpisujemy coś więcej na temat danej strony.
Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Najlepsze blogi o WP”
Przydzielamy odnośnik do utworzonej wcześniej kategorii
Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['between'] = '<br />';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
Odnośniki wyświetlamy za pomocą widgetu w sposób analogiczny jak w przykładach 1-5.
W argumencie $args[’between’] ustawiliśmy jako wartość znacznik wymuszenia końca linii w HTML. Może w to miejsce wstawić dowolny inny tekst, wówczas to on pojawi nam się jako string rozdzielający Nazwę od Opisu.
Przykład 7: Jak wyświetlić losowo ciekawe artykuły bloga
Za pomocą odnośników możemy wyróżnić najciekawsze artykuły na naszym blogu, opatrując je dodatkowym komentarzem zachęcającym do przeczytania, a następnie – żeby nie zanudzać czytelnika – wyświetlać je pojedynczo, w sposób losowy. Oznacza to, że za każdym razem kiedy ktoś trafi na nasza stronę lub przejdzie na inną podstronę pojawi się inny tekst zachęcający do kliknięcia w artykuł.
Najpierw musimy wprowadzić odnośniki do najciekawszych artykułów:
Wchodzimy w Odnośniki->’Dodaj nowy’ i dodajemy nowy odnośnik
W polu „Nazwa” podajemy tytuł odnośnika
W polu „URL odnośnika” podajemy adres artykułu
w polu „Opis” wpisujemy jakiś tekst rozwijający dany temat, zachęcający do kliknięcia
Podczas zakładania pierwszego odnośnika, dodajemy również nową kategorię odnośników. Ja swoją nazwałam „Dowiedz się jak…”
Przydzielamy odnośnik do utworzonej wcześniej kategorii
Wchodzimy do pliku functions.php naszego motywu i na końcu dodajemy kod:
function widget_links_args_filter($args) {
$args['limit'] = 1;
$args['orderby'] = 'rand';
return $args;
}
add_filter('widget_links_args','widget_links_args_filter');
Odnośniki wyświetlamy za pomocą widgetu w sposób analogiczny jak w przykładach 1-5.
Uwaga! Parametr limit może się nam przydać we wszystkich tych sytuacjach, kiedy chcemy ograniczyć liczbę wyświetlanych odnośników w WordPressie.
Podsumowanie
Na obrazkach niżej pokazuję:
jak wyglądałyby ekran Odnośników w WP po wprowadzeniu odnośników z powyższych przykładów (obrazek lewy)
jak wygląda panel widgetów do prezentacji trzech pierwszych odnośników z przykładów (obrazek prawy)

Panel z odnośnikami z przykładów – powiększ

Widgety z odnośnikami na panelu bocznym – powiększ
Odnośniki – więcej informacji
Jeśli zabawa ze sterowaniem sposobami wyświetlania odnośników Ci się spodobała i nabrałaś/-eś apatytu na więcej, to zachęcam do przejrzenia listy parametrów funkcji wp_list_bookmarks w Function Reference w Codeksie. Życzę kreatywnych pomysłów na ich wykorzystanie.
A może Ty też znasz jakiś ciekawy sposób na jeszcze inne wykorzystanie odnośników? Chętnie go poznam, zapraszam do komentowania.
Comments