
Czasami zachodzi potrzeba szybkiego przełączenia języka w panelu administracyjnym WordPressa (inaczej w Kokpicie (ang. Dashboard)), ale tylko w panelu, czyli bez ingerencji w język witryny widziany przez odwiedzających.
Najczęściej ma to miejsce w dwóch przypadkach: 1. Mamy witrynę wielojęzyczną opartą o WordPress MultiSite. Czyli każda z podwitryn wyświetla stronę w innym języku, a wszystkie witryny działają w ramach jednej instalacji WordPressa.
2. Mamy zwykłą stronę na WordPressie (np. blog) w polskiej wersji językowej, ale potrzebujemy dowiedzieć się, jak dana fraza z kokpitu nazywa się fachowo po angielsku.
Szczegóły i sposób na szybką zmianę języka panelu w dalszej części artykułu, na przykładach z życia wziętych.
Przypadek 1: Różne języki w back-endzie i front-endzie w witrynach wielojęzycznych MultiSite
Zacznijmy od przykładu
Oto witryna, którą dostosowywałam do działania w języku polskim i angielskim w oparciu o WordPress MultiSite. Jak to zrobić krok po kroku pokazuje ten tutorial.

Rys 1. Hotel Kazimierski – przykład witryny wielojęzycznej działającej w oparciu o WordPress MultiSite
Ustawienie języka danej witryny – czym to skutkuje
W witrynach wielojęzycznych opartych o WordPress Multisite zmiana języka danej witryny z poziomu Ustawieniach->Ogólne (rys. 2a niżej) powoduje automatyczne zaczytanie plików z tłumaczeniem danego motywu w tym właśnie języku. I o to właśnie chodzi. Wszystkie użyte w motywie frazy zostaną wyświetlone w odpowiednim języku (porównaj rysunki 2b i 2d).
Takie przełączenie języka skutkuje również zmianą języka Kokpitu całej witryny (rys. 2c). Więcej na ten temat pisałam w tym artykule. Mechanizm ilustrują również poniższe obrazki.

Rys. 2a. Przełączenie języka witryny na polski

Rys. 2b. Front-end witryny w języku polskim

Rys. 2c. Przełączenie języka witryny na angielski

Rys. 2d. Front-end witryny w języku angielskim
W czym tkwi problem
Kokpit w języku obcym czasami przeszkadza. Praca w panelu w innym języku niż polski może być uciążliwa dla osób, które przywykły do poruszania się po dashboardzie WordPressa w języku ojczystym, a mają teraz za zadanie umieścić treści w języku obcym przygotowane przez tłumacza.
Może być również tak, że witryna ma wielu użytkowników. Niektórzy wolą Kokpit widzieć w języku obcym, inni nie. Zatem rozwiązanie: panel admina zawsze po polsku, front-end w języku witryny, również nie będzie idealnym obejściem problemu.
Rozwiązanie
Aby zobaczyć Kokpit w wybranym języku, niezależnym od języka witryny można wykorzystać wtyczkę WP Native Dashboard.
Zalety wtyczki WP Native Dashboard
wtyczka pozwala na przełączenie Kokpitu na wybrany język podczas gdy front-end witryny pozostaje bez zmian
przełączanie miedzy językami jest ekspresowe – jeden klik!
każdy z użytkowników WordPressa ustawia język Kokpitu niezależnie
wtyczka działa zarówno dla zwykłych witryn na WordPressie jak i witryn typu WordPress Multisite
konfiguracja pluginu sprowadza się praktycznie do jednego kliknięcia!
Szybka konfiguracja wtyczki WP Native Dashboard
Zainstaluj i aktywuj wtyczkę WP Native Dashboard
Przejdź do Ustawienia->Native Dashboard
Zaznacz opcję extend Backend Admin Bar with a language quick selector i zapisz zmiany
Konfigurację zobrazowano na rysunku niżej.

Rys. 3. Konfiguracja WP Native Dashboard
Po zapisaniu zamian, w lewym górnym rogu panelu zobaczysz przełącznik językowy. W liście rozwijanej znajdą się wszystkie języki wspierane przez Twoją instalację WordPressa. Jeśli używasz WordPressa w wersji polskiej najprawdopodobniej zobaczysz tylko dwa języki: polski i angielski.
Jeśli ciekawi Cię dlaczego ja w swoim przykładzie widzę również niemiecki, zapraszam do punktu Skąd pobrać pliki mo i po dla innych wersji językowych WordPressa tego artykułu.
Przypadek 2: Jak to będzie w oryginale, czyli szybka zmiana języka kokpitu bloga
Wtyczki WP Native Dashboard używam nie tylko w witrynach wielojęzykowych. Mam ją zainstalowaną na zwykłym blogu na WordPressie, używanym do testów. Oto przykład kiedy to się może przydać.
Jak to będzie po angielsku?
Załóżmy, że robisz stronę w oparciu o WordPress dla klienta. W pewnym miejscu na stronie chciałbyś wyświetlać tekst, który klient będzie aktualizował z poziomu panelu, w polu Opis w Ustawienia->Ogólne. Dla przykładu niech będzie to hasło przewodnie portalu:

Rys. 4. Pole Opis wyświetlane w polskiej wersji językowej WordPressa
Dobór fraz wpisywanych do Google ma znaczenie
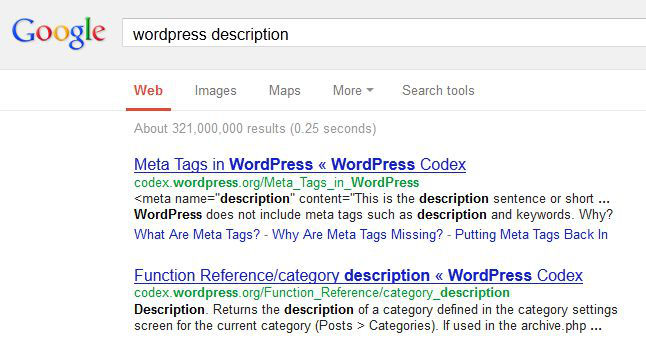
Załóżmy również, że nie wiesz, jak z poziomu kodu odwołać się do pola, w którym przechowywany jest ten tekst. Sięgasz po pomoc do Google’a. Polski odpowiednik tego pola nazywa się Opis. W pierwszym odruchu wpisujesz w wyszukiwarkę WordPress description i dostajesz taki oto wykaz rezultatów:

Rys. 5. Lista wyników zwracanych przez Google dla hasła WordPress description
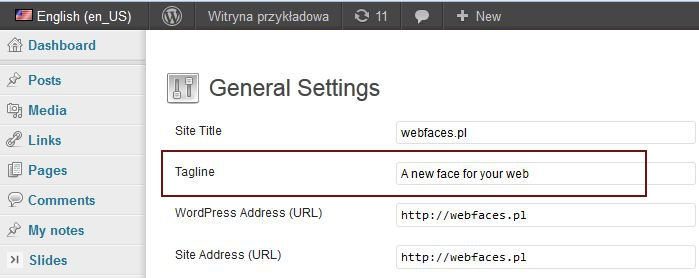
Kiedy zmienisz język kokpitu na angielski, okazuje się, że ten element ma swoją specyficzną nazwę. Nie description, lecz Tagline. Wcale nie tak łatwo było się tego domyślić, prawda?

Rys. 7. Pole Opis (Tagline) wyświetlane w angielskiej wersji językowej WordPressa
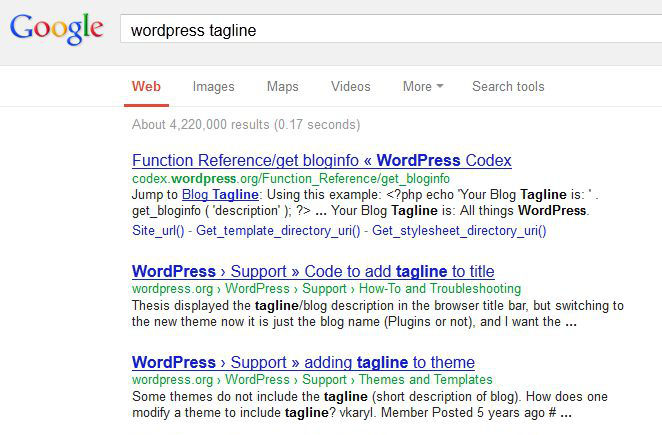
Wpisujesz więc w Google’a WordPress tagline i dostajesz zupełnie inną listę stron!:

Rys. 6. Lista wyników zwracanych przez Google dla hasła WordPress tagline
Oczywiście pierwszy strzał do Google’a (WordPress description) jest trafieniem kulą w płot, drugi – strzałem w dziesiątkę. Takie szybkie odwołanie się do angielskiego odpowiednika bywa bardzo przydatne. W końcu nie każdy od razu domyśli się, że:
Ikona wpisu to Featured Image
Bezpośrednie odnośniki to Permalinks
i tak dalej, i tak dalej… A wszyscy wiemy, że po angielsku znajdziemy więcej porad niż na stronach polskich.
Comentarios