WordPress 5.7 wprowadza nową funkcję do bloku Okładka: przełącz pełną wysokość. W praktyce ułatwi nam ona „rozciągnięcie” tła, tak aby wypełniło ono cały ekran.
Przyda się to do tworzenia imponującej strony głównej.
Teraz już nie musisz kombinować, ile pikseli wprowadzić, żeby górna sekcja strony pokryła widoczną część ekranu i żeby to wyglądało dobrze na różnych urządzeniach i ekranach o różnych rozmiarach.
Dziś wyjaśniam na przykładach, jak działa ta opcja. Przy okazji dowiesz się, co to jest tzw. viewport.
Nowa opcja Przełącz pełną wysokość (ang. toggle full height) w bloku Okładka
Gdy do strony w WordPressie 5.7+ wstawimy blok Okładka, zobaczymy nową ikonkę na pasku:

Opcja Włącz pełną wysokość przed włączeniem.
Gdy ją klikniemy, ikonka zmieni tło na czarne:

Opcja Włącz pełną wysokość po włączeniu
To co jeszcze się zmieni, to wartość i jednostka w polu Minimalna wysokość okładki. Zobaczymy: 100 VH (patrz ramka wyżej).
Co robi opcja Przełącz pełną wysokość
Opcja Przełącz pełną wysokość ustawia minimalną wysokość bloku okładka na 100VH.
Co to jest 100VH?
VH to skrót od Viewport Height
VH jest to jedną z jednostek używanych w CSS, najczęściej do zdefiniowania wysokości elementu albo do określenia odstępów między elementami (marginesy/dopełnienie).
Gdy podejrzymy sobie źródło strony dla bloku Okładka z włączoną opcją pełnej wysokości, zobaczymy taki kod:
Właściwość min-height ustawiona na 100vh należy odczytać jako 100% wysokości tzw. viewportu.
100vh = 100% viewport height
Viewport jest widoczną częścią strony w twojej przeglądarce (patrz czerwona ramka na obrazkach niżej)

Co to jest viewport
Zwróćmy uwagę, że wysokość viewportu to nie samo co wysokość okna przeglądarki. Wysokość viewportu to też nie wysokość widocznej części ekranu.
Viewport to widoczna część strony:

Różnica między widoczną częścią strony (viewport) a całością strony. Część strony poniżej czerwonej ramki zobaczymy dopiero po przeskrolowaniu w dół.
Dla każdego widoczna część strony będzie mieć nieco inną rzeczywistą wysokość.
Bo korzystamy z ekranów o różnych rozmiarach i różnych przeglądarek. A nawet jeśli z tych samych, to być może i tak co innego zobaczy Jacek, który ogląda stronę w trybie pełnoekranowym, a co innego Agatka, która nieco pomniejszyła sobie okno przeglądarki.
Niżej pokazuję, jak ja widzę tę samą stronę na 3 różnych monitorach.
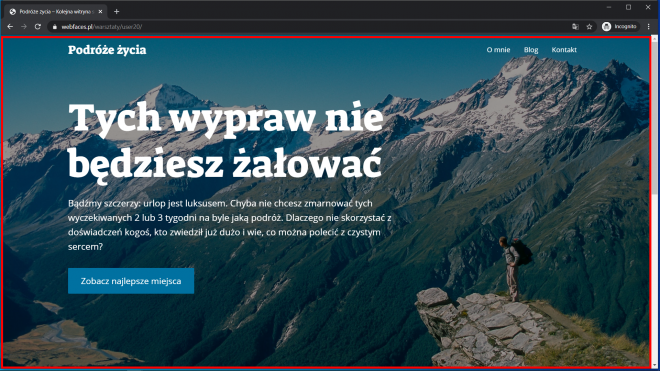
Na 13-calowym ekranie mojego Maca (MacBook Air 13-inch) o rozdzielczości 1440×900, w przeglądarce Chrome strona wygląda tak:

Strona z blokiem okładka z włączoną opcją pełnej wysokości – monitor Mac’a z rozdzielczością 1440×900. Czerwona ramka to viewport.
A tak widzę tę samą stronę, na tym samym Macu podłączonym do dużego monitora (1680×1050):
Na komputerze z Windowsem, ta sama strona, również w Chromie wygląda tak:

Strona z blokiem okładka z włączoną opcją pełnej wysokości – monitor z rozdzielczością 1920 x 1080
Obszar z czerwoną ramką to mój viewport.
Jeśli przyjrzymy się dokładnie zawartości obrazka w tych trzech wersjach, to zobaczymy, że nie zawsze wygląda on tak samo. Przykładowo, zwróćmy uwagę na dolną część zdjęcia. Raz widzimy więcej skały, na której stoi podróżnik, raz mniej.
Mimo różnic, we wszystkich przypadkach obrazek tła pokrywa cały ekran.
Włącznie pełnej wysokości dla bloku Okładka pomogło w uzyskaniu takiego efektu.
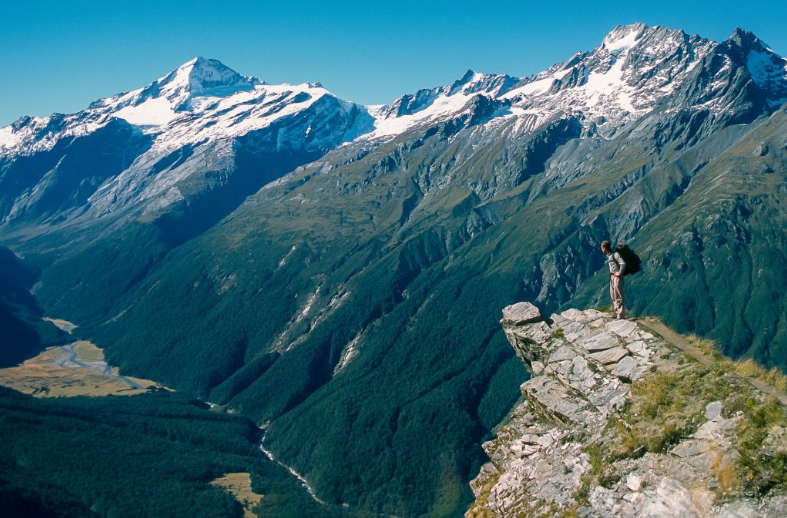
Sam obrazek, który ustawiłam jako tło dla bloku okładka w oryginale wygląda tak:

Obrazek użyty w bloku Okładka w przykładach wyżej – wymiary 1920×1267
Wcześniej, kiedy opcji Włącz pełną wysokość dla bloku Okładka nie było, musiałam podać minimalną wysokość w pikselach i kombinować, jaką wartość wybrać, żeby przybliżyć się celu. A moim celem było, aby zdjęcie zapełniło górną część ekranu (tę widoczną dla użytkownika) na różnych urządzeniach. I tylko tę część, po przewinięciu strony w dół, miała już się pojawić kolejna sekcja, a nie dolna część obrazka.
Ale wracając do naszego pytania: co robi opcja włączania pełnej wysokości?
Opcja jedynie ustawia minimalną wysokość bloku okładka na wysokość, która jest równa 100% wysokości widocznej części strony.
Opcja ta natomiast nie rozciąga obrazka tła, żeby pokrył całą widoczną część ekranu. Na to, że u mnie tak się ostatecznie stało, złożyło się więcej czynników, ale o tym za chwilę.
Żeby lepiej zrozumieć, że opcja ta – użyta bez odpowiedniego kontekstu – niewiele daje, spróbujmy dodać sobie blok Okładka do pierwszej z brzegu strony, bez zmieniania dodatkowych ustawień.
Dla przykładu, w motywie Astra, nowa strona ma pasek boczny i tytuł, a po dodaniu bloku Okładka ze zdjęciem w tle i włączeniu pełnej wysokości będzie ona wyglądać tak:

Blok okładka z włączoną opcją pełnej wysokości na stronie z paskiem bocznym
Na czerwono zaznaczyłam mój viewport, czyli widoczną część strony w przeglądarce. To co jest pod czerwoną ramką, zobaczymy dopiero przewinięciu strony w dół.
Blok Okładka w przykładzie wyżej, zgodnie z obietnicą, ma wysokość równą 100% wysokości widocznej części strony.
Ale co z tego, skoro w tym przypadku użytek z niej znikomy…
Trzeba przyznać, że taki obrazek wygląda dziwnie…
Dlatego opcja pełnej wysokości lepiej się sprawdza na stronach, które nie mają paska bocznego i jednocześnie pozwalają włączyć opcję pełnej szerokości:

Włączanie pełnej wysokości ma sens z jednocześnie włączoną opcją pełnej szerokości
Wówczas blok okładka pokryje cały ekran.
Dodatkowo, jeśli chcemy, żeby blok Okładka zaczynał się od samiusieńkiej góry ekranu, a logo i menu były na nim, to nasza strona musi spełniać jeszcze dwa dodatkowe warunki:
musimy wyłączyć tytuł strony
musimy włączyć tzw. przezroczysty nagłówek
Więcej o włączaniu przezroczystego nagłówka pisałam w poprzednim wpisie i nawet nagrałam filmik, pokazujący krok po kroku, jak taki efekt uzyskać na motywie Astra.
Pod tym przyciskiem zobaczysz filmik, gdzie wyjaśniam krok po kroku, jak zrobić taką stronę >
Co ciekawe, kiedy nagrywałam ten filmik, opcji ustawiania pełnej wysokości jeszcze nie było i właśnie musiałam zgadywać, ile pikseli podać, aby zdjęcie dobrze wyglądało na różnych monitorach.
A teraz, to znaczy od WordPressa 5.7, już nie musisz zgadywać. Klikasz w przycisk Przełącz pełną wysokość i przeglądarka załatwia to za Ciebie.
Podsumowując
Włącz opcję pełna wysokość dla bloku Okładka jeśli chcesz, aby minimalna wysokość obrazka/tła została automatycznie ustawiona na taką, jak widoczna część strony w przeglądarce (100% wysokości viewportu).

Jak działa opcja pełna wysokość podczas zmiany rozmiaru okna przeglądarki
Opcji pełnej wysokości najlepiej używać na stronach typu full-width z jednocześnie włączoną opcją pełnej szerokości.
Najlepsze praktyczne zastosowanie obu tych opcji to efekt rozciągnięcia Okładki na pełny ekran, kiedy blok ten jest pierwszą sekcją strony i strona ma przezroczysty nagłówek.
P.S. Trochę się rozpisałam na temat viewportu, ale to pojęcie nabiera coraz większego znaczenia nie tylko w samym tworzeniu stron, ale również optymalizacji stron pod kątem szybkości ładowania. Warto je rozumieć.
Comments