Przezroczysty nagłówek – w których motywach najłatwiej to zrobić
- Piotr Bartczak
- 24 sty 2021
- 5 minut(y) czytania
Przezroczysty nagłówek (ang. transparent header), to taki efekt, że spod logo i menu prześwituje duży obrazek i ten obrazek jest jednocześnie fragmentem pierwszej sekcji na stronie. Czasami zamiast obrazka jest jednolite tło, filmik albo nawet slider (patrz player.pl).
Strony z przezroczystym nagłówkiem wyglądają nowocześnie i profesjonalnie.
W tym wpisie znajdziesz przykłady takich stron oraz listę najpopularniejszych darmowych motywów WordPressa, które pozwalają to dobrze wykonać.
Dowiesz się też, jak w WordPressie ustawić stronę z przezroczystym nagłówkiem.
Przezroczysty nagłówek – przykłady stron
Zacznijmy od przykładów.
Przykład 1 – przezroczysty nagłówek na jednolitym tle

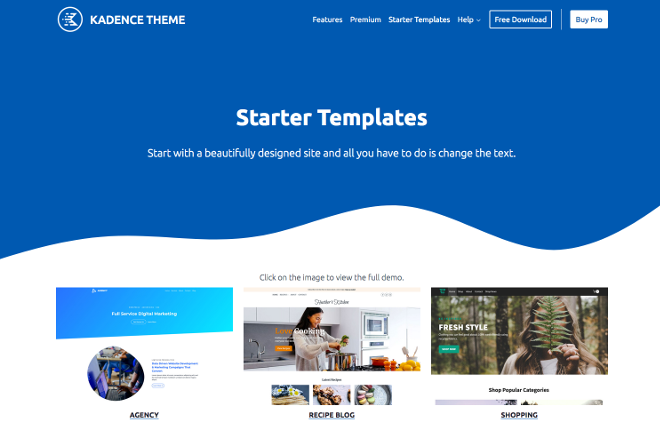
Przezroczysty nagłówek na jednokolorowym tle – strona https://kadence-theme.com/starter-templates/
Przezroczysty nagłówek na jednokolorowym tle zobaczymy na niektórych podstronach witryny motywu Kadence. W tym przykładzie logo i większość przycisków w nagłówku ma biały kolor, co bardzo dobrze się sprawdza na jednolitym ciemnym tle.
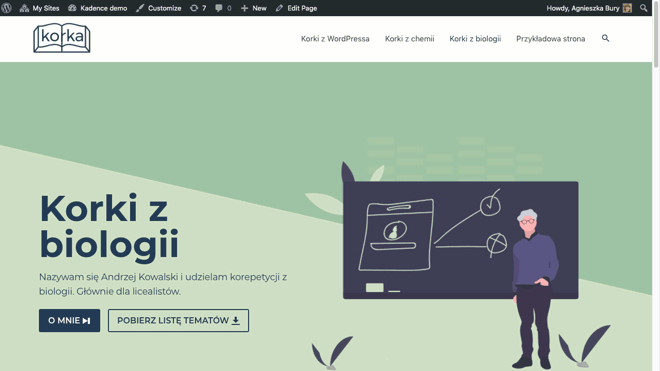
Przykład 2 – przezroczysty nagłówek ze zdjęciem w tle

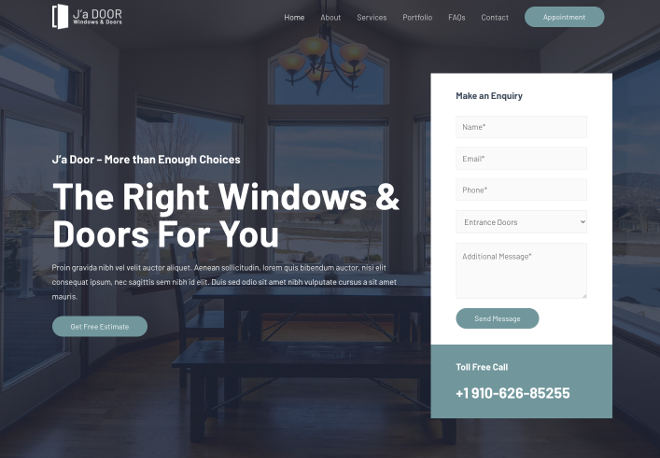
Przezroczysty nagłówek ze zdjęciem w tle – strona: https://websitedemos.net/windows-and-doors-08/
Kolejny przykład pochodzi z kolekcji gotowych stron dla motywu Astra. Tym razem na stronie demo zostało wykorzystane duże zdjęcie w tle.
Zwróćmy uwagę, że w takich przypadkach obrazek dodatkowo pokrywa ciemna warstwa (tzw. opacity), która powoduje że białe napisy są bardziej czytelne.
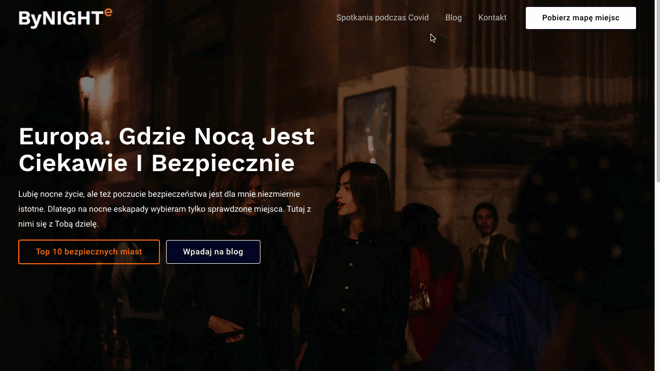
Przykład 3 – przezroczysty nagłówek z obrazkiem w tle, który zamienia się w sticky header

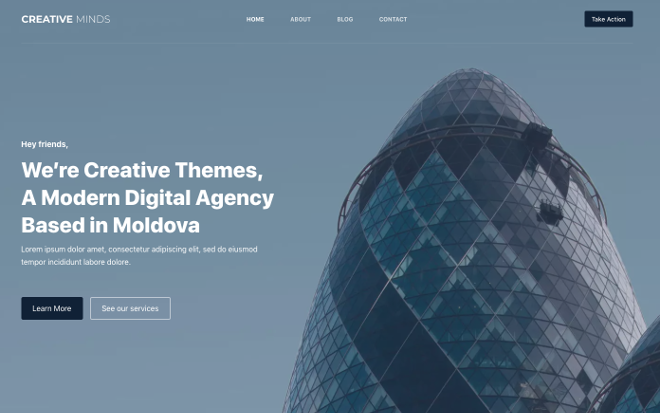
Przezroczysty nagłówek ze zdjęciem w tle – strona https://demo.creativethemes.com/blocksy/business/

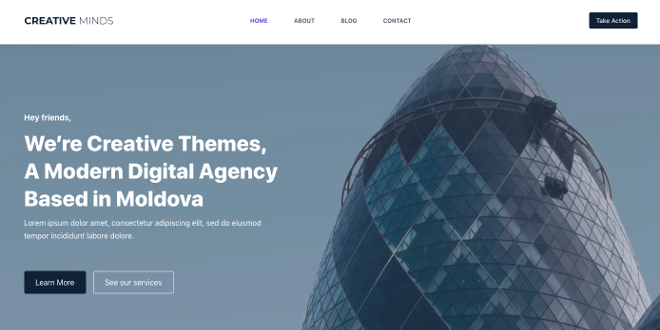
Przezroczysty nagłówek zamienia się w sticky header podczas przewijania strony w dół
Przezroczysty nagłówek można nawet połączyć z tzw. efektem „Sticky header”.
W tym przykładzie widzimy jak przezroczysty nagłówek zamienia się w tzw. sticky header. A zatem podczas przewijania w strony w dół nasz nagłówek „przyklei się” do górnej części i dodatkowo zmieni tło na białe. Przykład pochodzi ze strony demo motywu Blocksy.
Przykład 4 – przezroczysty nagłówek na tle slidera

Przezroczysty nagłówek na tle slidera – strona https://gutenslider.org/
Pierwszą sekcją na naszej stronie może być nawet slider ze zmieniającymi się obrazkami. Taki przykład połączenia przezroczystego nagłówka ze slajderem pod spodem możemy zobaczyć na stronie twórców bloku Gutenslider.
Najpopularniejsze darmowe motywy WordPressa, które dobrze wspierają przezroczysty nagłówek
Abyś mógł ustawić przezroczysty nagłówek, Twój motyw musi to umożliwiać.
Oto lista najpopularniejszych motywów WordPressa, które pozwalają ustawić przezroczysty nagłówek i mają ten temat dobrze przemyślany:
darmowy motyw Blocksy (i towarzyszący mu dodatek Blocksy Companion)
Motywów, które pozwalają ustawić przezroczysty nagłówek jest w WordPressie więcej, ale tutaj skupiam się na tych trzech, bo dokładnie te trzy motywy wzięły sobie ten temat na poważnie do serca.
Jak się niebawem przekonamy, ustawienie przezroczystego nagłówka, to nieco szerszy temat niż można by przypuszczać.
Przezroczysty nagłówek – czy wystarczy kliknąć i włączyć?
Wydawałoby się – prosta sprawa:
Otwieramy stronę do edycji.
Włączamy opcję „Przezroczysty nagłówek” (ang. transparent header) i gotowe! Treść strony elegancko podjeżdża do góry i mamy to!
Przykładowo, w motywie Astra włączenie transparentnego nagłówka dla pojedynczej strony wygląda tak, że trzeba otworzyć stronę do edycji i w pasku bocznym w sekcji Customizer Settings -> Transparent Header kliknąć Enable.

Włączenie nagłówka na stronie wykorzystującej motyw Astra
Więc rzeczywiście to kilka kliknięć…
Niby tak…
Ale zwróćmy uwagę, że ta strona jest już przygotowana pod współpracę z przezroczystym nagłówkiem.
A zatem spełnia następujące warunki:
Strona nie posiada żadnego paska bocznego.
Strona ma włączony układ (ang. layout) pozwalający na rozciąganie jej elementów na pełną szerokość ekranu (full width/stretch).
Strona ma wyłączony tytuł.
Pierwszym elementem na tej stronie jest blok, który ma ustawione tło.
Blok ten rozpościera się na pełną szerokość strony.
Niestety, nie każdy motyw WordPress umożliwia spełnienie tych wszystkich warunków.
Poza tym, w powyższym przykładzie ciemny kolor elementów menu i logo pozostają widoczne na zielonym tle i nie trzeba z nimi nic więcej robić.
A teraz przykład nieco bardziej złożony
Często samo włączenie przezroczystego nagłówka nie wystarczy.
Dodatkowo będziemy musieli wszystkie elementy nagłówka (logo, kolory menu, …) dostosować do jego przezroczystej wersji.
A to dlatego, że często przezroczysty nagłówek potrzebujemy tylko na niektórych podstronach, a na pozostałych już nie.

Różna kolorystyka elementów nagłówka domyślnego i przezroczystego (logo, kolory w menu)
W przykładzie wyżej przełączamy się na podstronę, która przezroczystego nagłówka nie ma. Ta strona nie może mieć tych samy kolorów logo i menu, co strona z przezroczystym nagłówkiem z prostego powodu – na białym tle nie będzie widać białych napisów. Albo na odwrót: gdybyśmy na stronie z przezroczystym nagłówkiem zostawili domyślne ciemne kolory, byłyby one ledwo widoczne.
Dlatego tak ważne jest, aby nasz motyw pozwolił nam dostosować wszystkie elementy nagłówka pod jego przezroczystą wersję.
Motywy Astra, Kadence i Blocksy to umożliwiają.
Jak motywy Astra, Kadence i Blocksy wpierają współpracę z przezroczystym nagłówkiem
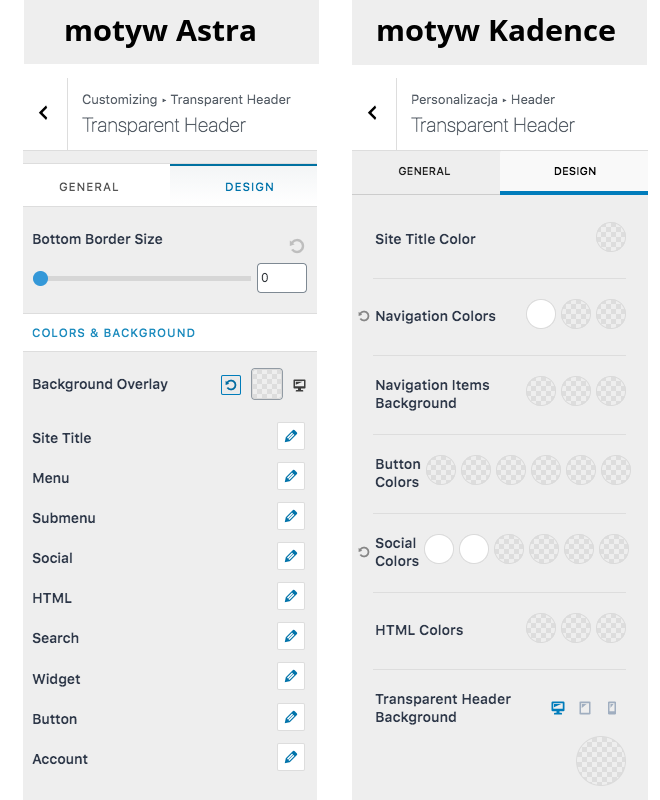
W opcjach personalizacji motywów Astra, Kadence i Blocksy (Wygląd -> Dostosuj) znajdziemy specjalne sekcje, które pozwalają wybrać nam alternatywne logo oraz kolory dla elementów przezroczystej wersji nagłówka.

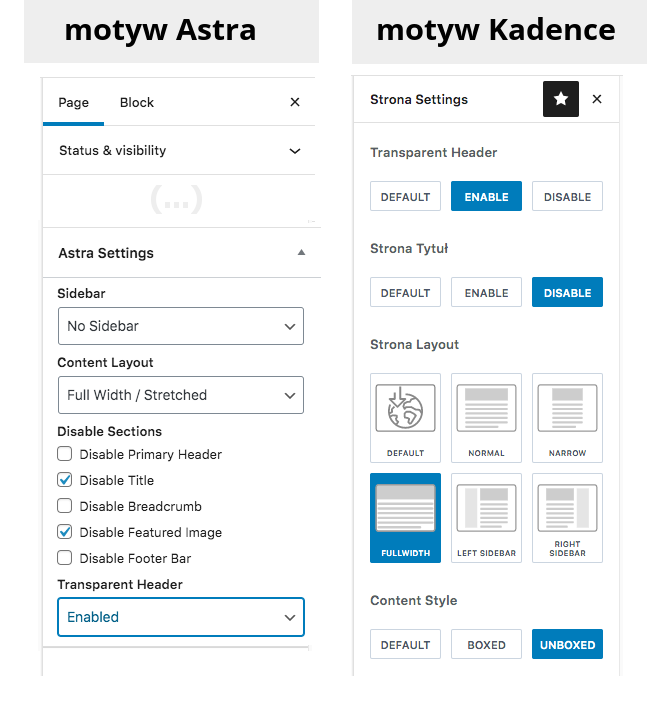
Jak ustawiać alternatywne kolory dla przezroczystego nagłówka w motywach Astra i Kadence
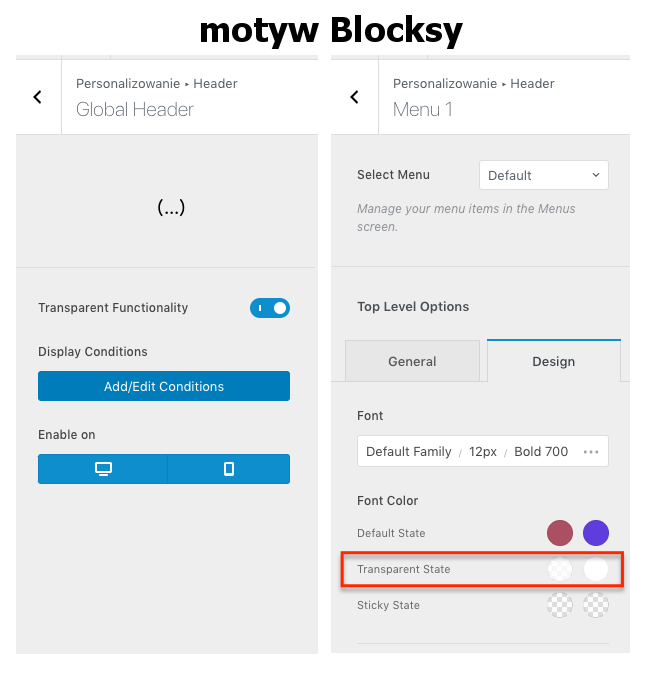
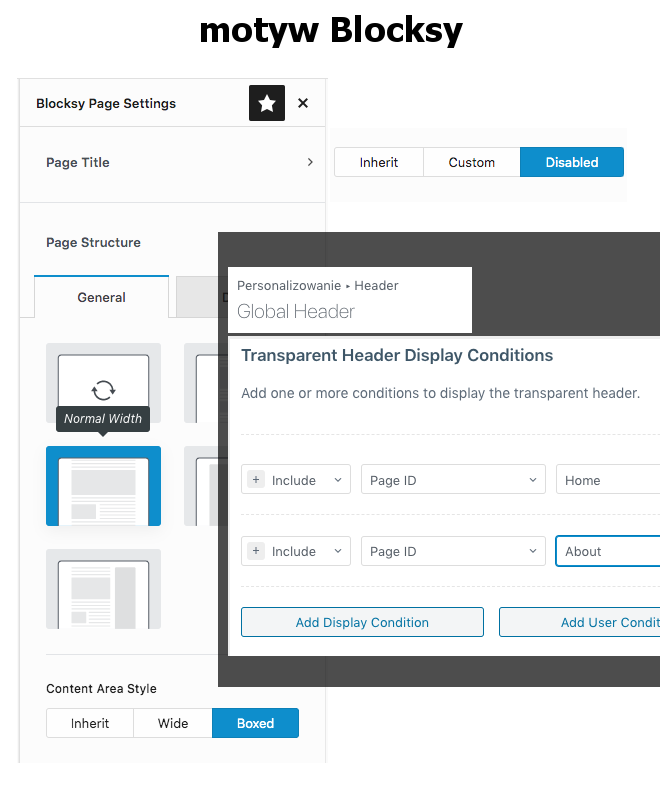
W motywie Blocksy kontrola kolorów dla przezroczystego nagłówka jest nieco bardziej rozproszona. Część rzeczy ustawiamy w sekcji Header -> Global Header, część w Header -> Menu

Zarządzanie przezroczystym nagłówkiem w motywie Blocksy
W tabelce niżej podsumowuję najważniejsze cechy motywu w temacie dobrego wsparcia przezroczystych nagłówków.
Tabela: wsparcie dla przezroczystego nagłówkach w popularnych motywach WordPressa
Bloki dobrze współpracujące z przezroczystym nagłówkiem
Bloki edytora WordPressa
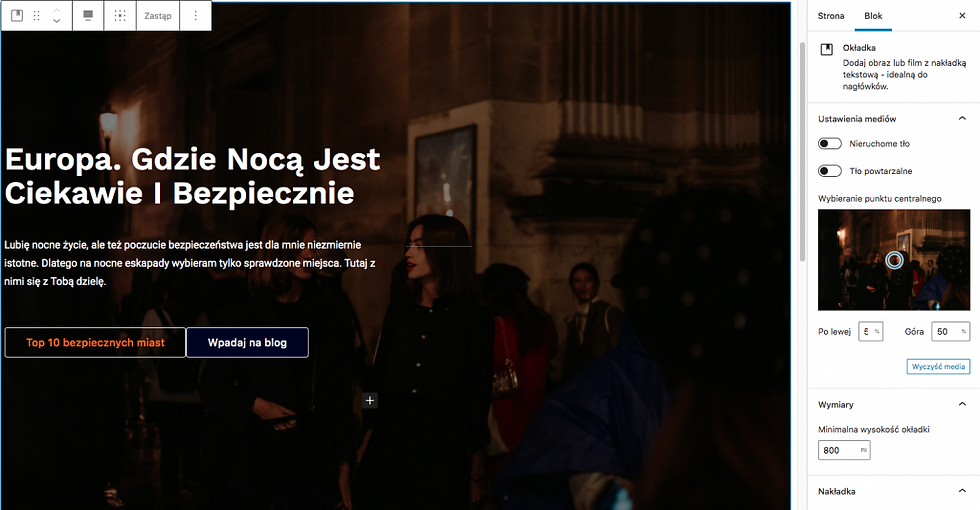
Blok Okładka z obrazkiem w tle
Blok Okładka z jednokolorowym tłem
Blok Okładka z gradientem w tle
Blok Okładka z filmikiem w tle
Blok Grupa z tłem
Pamiętajmy, że do bloku Okładka można można wstawiać inne bloki (np. blok Kolumny i tworzyć w ten sposób dowolnie skomplikowane treści)

Blok Okładka dobrze dobrze sprawdzi się na stronach z przezroczystym nagłówkiem
Przykładowe bloki z wtyczek
Jeśli korzystasz z wtyczek oferujących kolekcje bloków, to z przezroczystym nagłówkiem dobrze sprawdzą się bloki stanowiące alternatywę dla bloku Kolumny, oto kilka przykładów:
Blok Row Layout z gradientem w tle z wtyczki Kadence (przykład)
Block Advanced Columns z filmikiem w tle z wtyczki Ultimate Addons for Gutenberg
Pamiętajmy, ze dla wzmocnienia efektu dobrze jest rozciągnąć blok na pełną szerokość ekranu:

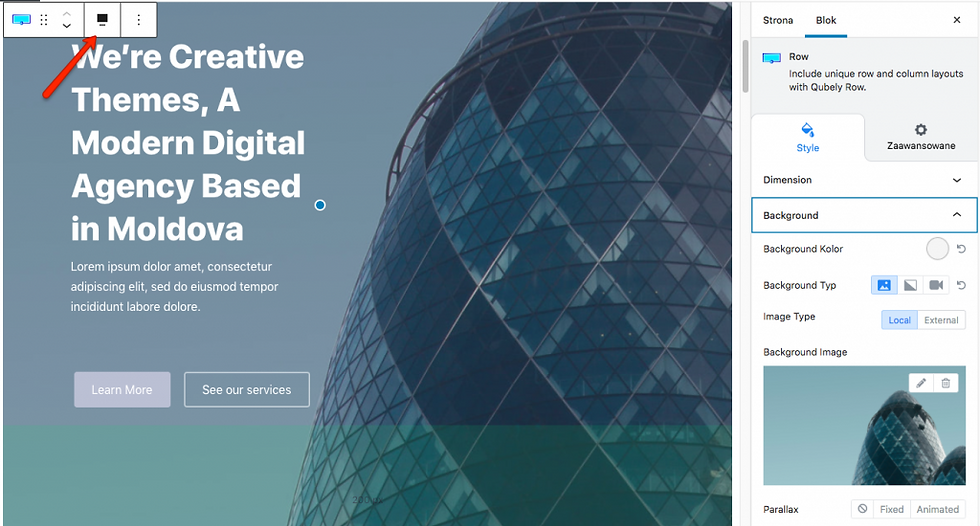
Blok Row z wtyczki Qubely jako przykład innego bloku, który dobrze współpracuje z przezroczystym nagłówkiem
Jak ustawić stronę, żeby efekt przezroczystego nagłówka był skuteczny
Przezroczysty nagłówek najlepiej prezentuje się na stronach typu fullwidth, z wyłączonym domyślnym tytułem strony.
Poniższe wskazówki pomogą Ci ustawić daną stronę, tak aby dobrze współgrała z przezroczystym nagłówkiem.

Ustawienia pojedynczej strony w motywach Astra i Kadence, aby strona dobrze współgrała z przezroczystym nagłówkiem

Ustawienia w motywie Blocksy, aby strona dobrze współpracowała z przezroczystym nagłówkiem.
W motywie Blocksy jest nieco inaczej.
Wprawdzie układ strony i wyłączanie tytułu ustawiamy bezpośrednio w edycji konkretnej strony, ale o tym na której stronie ma się pojawić przezroczysty nagłówek decydujemy w innym miejscu – w ustawieniach motywu (Wygląd -> Dostosuj – Header – > Global Header) dodając odpowiedni warunek (ang. condition)
Jak to wszystko połączyć
No trochę się tych zasad nazbierało… A zatem na koniec małe podsumowanie.
Aby w WordPressie ustawić stronę z przezroczystym nagłówkiem:
Wybierz motyw, który dobrze wspiera przezroczyste nagłówki. Astra, Kadence i Blocksy są idealnymi kandydatami.
Utwórz w WordPressie nową stronę.
W ustawieniach strony (prawy pasek boczny):
wybierz układ typu fullwidth
wyłącz tytuł strony
włącz przezroczysty nagłówek
Wstaw blok z tłem lub obrazkiem tła, rozciągnij go na pełną szerokość.
Wewnątrz bloku dodaj treści według uznania.
Jeśli dla strony z przezroczystym nagłówkiem potrzebujesz innego logo, innych kolorów linków w menu itp. niż dla pozostałych stron, przejdź do ustawień motywu i skonfiguruj alternatywną wersję tych elementów dla przezroczystego nagłówka.
Szczegóły będą zależeć od motywu.
Zapraszam na mój kanał na YouTubie, gdzie już wkrótce planuję wrzucić filmik pokazujący cały ten proces krok po kroku.
A co Ty sądzisz o przezroczystych nagłówkach?
Czy Tobie też podobają się strony z przezroczystym nagłówkiem?
Korzystasz z opcji transparent header na swoich stronach? Jak sobie z tym radzisz? Podziel się swoimi doświadczeniami w komentarzach.
Comments