Dziś obudziłam się w nastroju weny pisarskiej, a raczej z silnym postanowieniem, że coś opublikuję na blogu. Jedyny problem polegał na tym, że nie miałam tematu.
Więc zamiast otworzyć nowy wpis w edytorze, kliknęłam w jeden z filmików, które polecił mi YouTube. Był to wywiad Agnieszki Woźniak-Starak z Maffashion.
Już w momencie otwierania filmu czułam okropne wyrzuty sumienia. „No ładnie, zamiast spędzić poranek kreatywnie i produktywnie, zaczynam od jakiś bzdetów…” – myślałam sobie.
Jednak już w pierwszych minutach wywiadu usłyszałam coś, co spowodowało, że momentalnie zatrzymałam film.
Przypomniałam sobie słowa znajomego sprzed dwóch dni, o czym więcej za chwilę. Nagle dotarło do mnie, że dwie zupełnie różne osoby, który łączy jedynie to, że są specjalistami w swoich dziedzinach, budowały swój warsztat artystyczny kolekcjonując inspiracje.
Zamknęłam tab z filmikiem i wróciłam do bloga. Już miałam temat na wpis. Jest to artykuł, który właśnie czytasz.
Spece też kolekcjonują inspiracje
Jeszcze do niedawna myślałam, że kolekcjonowanie ładnych stron jest czymś trochę wstydliwym, a już na pewno nie tym, czym należy się chwalić.
No bo jak to…
Dajmy na to, zachomikujesz sobie kilkadziesiąt linków, coś Ci się spodoba, i nie daj Boże użyjesz jakiegoś pomysłu w swoim projekcie. Nawet jeśli nikt nie pokojarzy, że inspirowałeś się czyjąś pracą, to Twój wewnętrzny krytyk będzie krzyczeć Ci do ucha „Gdzie Twoja kreatywność? Tylko na tyle Cię stać? Przerabiać pomysły innych!”.
No i że żaden szanujący się twórca tak nie robi.
Nic bardziej błędnego.
Pierwsze wyzwolenie od takiego myślenia przyszło dwa dni temu. Miałam okazję rozmawiać z dwójką artystów-grafików. Zadałam im pytanie, czy podczas projektowania stron www i w ogóle swojej artystycznej pracy posługują się jakąś metodologią/algorytmem czy może po prostu siadają i tworzą na tak zwanego „czuja”.
Jeden z nich powiedział, że sam dużo ogląda prac innych i kiedy coś mu się bardzo spodoba, to myśli „O, jaki ciekawy pomysł, może wykorzystam w przyszłości w jakimś swoim projekcie” i zapisuje stronę do ulubionych.
Wspomniana we wstępie Maffasion, dziś jedna z największych influenserek modowych, tak opowiadała o swoich początkach:
„Kiedy strony modowe już się w końcu pojawiły, znalazłam taką swoją przestrzeń, gdzie odnajdowałam bardzo dużo inspiracji, zapisywałam je sobie na dysku komputera. Potem gdzieś przypadkowo znalazłam zdjęcie z małą gwiazdeczką, okazało się, że to jest taki polski portal modowy, gdzie dziewczyny z różnych stron polski publikowały zdjęcia i inspiracji, i swoje własne stylizacje.” Julia Kuczyńska Maffasion Źródło: https://youtu.be/Ea7VyZ7KUCE Maffashion – Marzy mi się urlop za 2 lata
Dlatego warto kolekcjonować strony, które nam się podobają.
I nie ma w tym nic złego!
Wręcz przeciwnie. Jest to naturalna składowa procesu stawania się lepszym specjalistą. I to w każdej dziedzinie. W końcu coś w tym jest, że niemal wszyscy znani pisarze mówią, że sami bardzo dużo czytali…
Jak tworzyć własną bazę inspiracji
Sposób 1 – dodaj do ulubionych
To najprostszy sposób. Kiedy jakaś stronka wpadnie Ci w oko, dodaj ją do ulubionych. Może to być osobny katalog pt. „Ładna stronki”.
Zaletą tego pomysłu jest to, że nie wymaga odrywania się od czynności, którą robiliśmy, kiedy trafiliśmy na ładną stronę. Dodajemy do ulubionych i zapominamy.
Wady:
z czasem będzie to lista zbyt wielu nic-nie-mówiących nam tytułów
ciężko się w tym później odnaleźć
możemy zapomnieć, czym nas ta strona wówczas urzekła
Sposób 2 – zapisz w notatniku z krótkim opisem
Dodaj link do pliku, który masz gdzieś zawsze pod ręką wraz z krótkim opisem. Ja jeszcze do niedawna używam w tym celu Notesu na Macu, który jest zawsze otwarty i gdzie łatwo można znaleźć daną notatkę:

Fragment notatki z mojego notesu na Macu gdzie zapisywałam ciekawe strony
Sposób 3 – zapisz w doc’u z dłuższym opisem
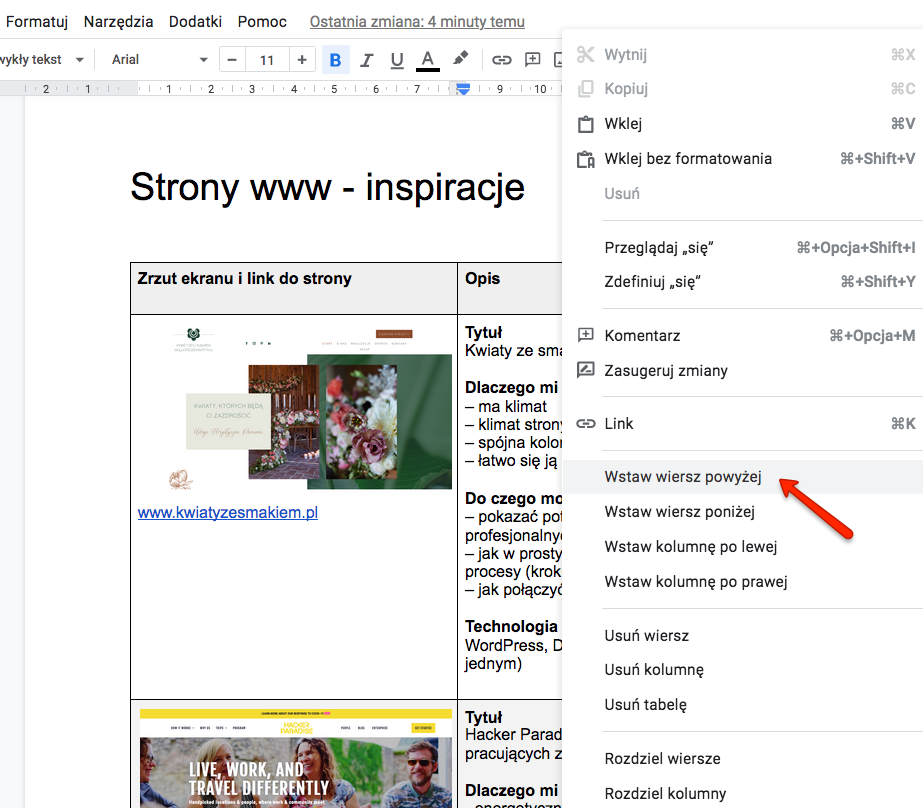
Wykorzystaj Google docs. Dwukolumnowa tabelka ze screenshotem i dodatkowymi opisami pomoże szybko odnaleźć się w zgromadzonych przykładach w przyszłości.
W opisie zanotuj:
Tytuł
Dlaczego ta strona Ci się podoba
Do czego Ci się to może przydać
Uwaga: najlepiej najnowsze strony dodawać zawsze na górze tabelki, a nie na końcu:

Przykładowy plik z inspiracjami w Google doc – nowe strony lepiej dodawać na początku
Moje przykładowe inspiracje
A tutaj przeklejam (w nieco innym układzie) kilka pozycji z mojej bazy inspiracji:
Przykład 1

Tytuł Kwiaty ze smakiem – usługi florystyczne
Dlaczego mi się ta strona podoba: – ma klimat – klimat strony spójny z tematyką – spójna kolorystyka (kolory i zdjęcia) – łatwo się ją „czyta”
Do czego może mi się przydać: – pokazać potencjalnemu klientowi moc profesjonalnych zdjęć – jak w prosty sposób przedstawiać ofertę i procesy (kroki w zakładce Oferta) – jak połączyć sklep ze stroną
Technologia WordPress, Divi (motyw i page builder w jednym)
Przykład 2

Tytuł Hacker Paradise – oferta wycieczek dla pracujących zdalnie
Dlaczego mi się ta strona podoba: – energetyczna – przejrzysta – ładne i proste fonty – dobrze zaplanowana tzw. white space – dobrze zaplanowana paleta kolorów
Do czego może mi się przydać: – jak prosto zrobić bazę wycieczek (lub innych rzeczy), kiedy mamy niewiele ofert (połączenie stron i podstron) – jak ciekawie i przejrzyście przedstawić ofertę (sprawdź stronę pojedynczej wycieczki) – jak budować ładne na koncepcie sekcji
Technologia WordPress, Elementor (page builder), motyw Hello Elementor
Przykład 3

Tytuł Strona dla autora książek – demo motywu Astra i edytora blokowego
Dlaczego mi się ta strona podoba – jest bardzo prosta a jednocześnie ładna – jest spokojna, budzi zaufanie
Do czego może mi się przydać – do pokazania, że prosta strona też może być ładna i wystarczająca – że na edytorze blokowym WP można zbudować ładną, funkcjonalną stronę
Technologia WordPress, edytor blokowy WordPressa, motyw Astra
Gdzie szukać inspiracji?
Sporo inspiracji na tworzenie stron www znajdziemy przeglądając strony demo wiodących page builderów i popularnych motywów do WordPressa. Oto przykłady:
Uwaga, demo strony zrobionej w page buildere X absolutnie nie musi oznaczać, że musimy użyć tego właśnie buildera, żeby zbudować podobną stronę. Te same lub podobne efekty wizualne można utworzyć w różnych page builderach, a nawet bezpośrednio w edytorze blokowym WordPressa!
Strony demo popularnych motywów WordPressa:
Demo popularnych motywów z Themeforest, np:
Dema motywu Bridge na przykład demo dla usług aromaterapii
Dema motyw The7 na przykład demo strony winiarni
Możemy wejść na stronę najpopularniejszych motywów platformy themeforest.net, wybrać motyw a potem kliknąć w Preview Item.
Templatki CMSów innych niż WordPress:
Inspiracji wcale nie musimy szukać. Wystarczy, że zaczniemy kolekcjonować ładne strony, na które trafiamy zupełnie przypadkiem.
Jako inspiracji nie polecam natomiast katalogów stron, które znajdziemy wpisując w wyszukiwarkę frazy typu „webdesign inspirations”, „webdesign trends” itp. Strony www, które znajdziemy na takich site’ach, będą albo zbyt „odjechane” albo tak unikatowe, że trudno będzie nam odtworzyć zastosowane tam pomysły i techniki. To trochę tak, jakbyśmy pojechali na pokaz mody do Mediolanu, bo nie mamy pomysłu, jak ubrać się do biura albo na randkę.
Lepiej czerpać z inspiracji prostych, ale eleganckich i przejrzystych.
Poza tym zauważyłam, że strony z tak zwanym „autorskim” lecz przesadzonym designem są często mało praktyczne. Internauci są przyzwyczajeni do pewnych standardów, banałów wręcz, które zaniedbane, spowodują, że strona nie spełni swojej roli. Dla przykładu, wystarczy nazwać zakładkę Kontakt inaczej i umieścić ją w innym miejscu niż ostatnia pozycja w menu, a spadnie konwersja strony.
Pamiętajmy, że to nie klient, który zleca zrobienie strony będzie jej odbiorcą.
Strona musi przede wszystkim dostarczać informacji, których szuka jej docelowy adresat i umożliwić mu szybkie wykonanie pożądanej akcji. Design strony ma w tym pomóc.
Bądź myślącym obserwatorem
Ilekroć jakaś strona nam się spodoba, polecam zawsze odpowiedzieć sobie na pytanie „Dlaczego ta strona jest ładna?”. Albo dlaczego dany jej fragment nas zafascynował. I najlepiej wypowiedzieć na głos, a jeszcze lepiej zapisać własne odpowiedzi.
Robiąc takie ćwiczenie, szybko dostrzeżemy cechy wspólne profesjonalnych stron.
Poza tym, szybciej będzie nam pokojarzyć i przypomnieć sobie konkretne przykłady w momencie, kiedy potrzeba zastosowania podobnego efektu.
Twój pomysł na szukanie inspiracji?
Tworzysz strony www? Jaki jest Twój pomysł na szukanie inspiracji? Podziel się swoimi sposobami w komentarzu.
Comments