WordPress galeria. Nigdy przedtem nie było to tak proste! Tutorial.
- Piotr Bartczak
- 27 gru 2012
- 4 minut(y) czytania
Uwaga! Najnowszy (bo z roku 2021) artykuł na temat tworzenia galerii w WordPress znajdziesz tutaj.

Nareszcie jest! Intuicyjna i w pełni funkcjonalna galeria w WordPressie. Możliwość układania zdjęć w formie galerii w WordPressie była od dawna, lecz dopiero od wersji WP 3.5 zarządzania fotkami stało się proste w obsłudze. Wszystko to dzięki nowemu managerowi mediów, który pozwala na swobodne wykonywanie czynności związanych z dołączaniem, wyszukiwaniem i układaniem zdjęć w galerie.
Dziś pokażę, jak za pomocą nowego interfejsu zarządzania zdjęciami można utworzyć galerię w WordPressie. Szybko, prosto i przyjemnie!
Jak dodać galerię do WordPressa
Co będzie potrzebne
WordPress (wersja 3.5 lub wyższa)
Zdjęcia (najlepiej przygotuj w jednym katalogu u siebie na dysku)
Motyw: dowolny
Opcjonalnie: wtyczka do uzyskania efektu lightbox (szczegóły w końcówce wpisu)
Jaki będzie wynik końcowy
Po przejściu poniższego tutoriala będziesz mógł dołączyć do wpisu lub strony galerię podobną do tej:
Kroki do wykonania
Krok 1. Wybór miejsca na wstawienie galerii

Krok 1
Wejdź w edycję wpisu lub strony. Ustaw się kursorem w tym miejscu, gdzie chcesz dodać galerię.
Krok 2. Dodanie zdjęć do WordPressa

Krok 2
Zdjęcia do galerii możesz dodać z biblioteki mediów WordPressa lub ze swojego dysku. Ja będę dodawać z dysku. W obu przypadkach w tym celu kliknij w przycisk „Dodaj medium”.
Krok 3. Tworzenie galerii w WordPressie i dodawanie zdjęć

Krok 3
Upewnij się, że jesteś w zakładce „Dodaj pliki”
Krok 4. Przesyłanie zdjęć do WordPressa

Krok 4
Przeciągnij z dysku wybrane fotki.
Krok 5. Podgląd postępu przesyłania zdjęć do WordPressa

Krok 5
Poczekaj aż pliki zostaną wysłane do WordPressa. Na ekranie jak pokazano obok możesz obserwować na bieżąco postęp podczas ładowania zdjęć.
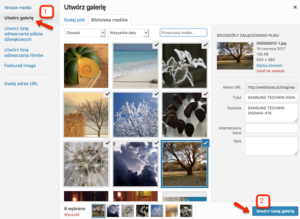
Krok 6. Utworzenie galerii

Krok 6
Z menu po lewej stronie wybierz Utwórz galerię
Na dole ekranu kliknij Stwórz nową galerię.
Uwaga! Możesz pominąć któryś z wysłanych plików. Możesz dodać też któryś z plików już wcześniej wysłanych do WordPressa. Ja się rozmyśliłam i rezygnuję z dyni.
Krok 7. Edycja i wstawienie galerii

Krok 7
a. Wybierz liczbę kolumn z ilu ma się składać galeria. Ja wybieram 4.
b. Ustaw Odnośnik do „Plik mulimedialny”. Dzięki temu w Twojej galerii docelowej kliknięcie w miniaturkę spowoduje otwarcia się zdjęcia w pełnym rozmiarze.
c. Naciśnij „Wstaw galerię”
Galeria została dodana.
Krok 8. Podgląd galerii

Galeria dodana
Zapisz zmiany we wpisie (możesz wstępnie zapisać jako szkic) i już możesz zobaczyć jak wygląda Twoja galeria dla odwiedzających Twoją stronę. W tym celu kliknij „Podejrzy zmiany”. To, jak będą wyglądać miniatury zależy od Twojego motywu (a dokładnie użytych w nim stylów CSS).
U mnie miniaturki mają wymiary 150 na 150 pikseli, gdyż taki rozmiar miniatur mam ustawiony w Ustawienia->Media.
W kolejnych krokach wprowadzimy kilka szlifów. Zmienimy kolejność i dodamy podpisy. Na końcu zadbamy o ciekawy efekt lightbox.
Wprowadzanie zmian do galerii w WordPressie
Zmiany w galerii najwygodniej wprowadzać w edycji wpisu w trybie wizualnym. Kliknij na niebieski obszar pokazany na obrazku obok. W lewym górnym rogu pojawi się miniaturka edycji galerii. Kliknij w nią. W ten sposób będziesz mógł wprowadzić dowolne zmiany do istniejącej już galerii w WordPressie.
Ja zmienię tylko kolejność i wprowadzę podpisy (celowo nie zrobiłam tego wcześniej, choć była taka możliwość). Ale Ty możesz na tym etapie wprowadzić dowolne zmiany, np. usunąć niektóre ze zdjęć, dodać nowe, itd.
Krok 9. Otwarcie galerii do edycji.

Krok 9
Krok 10. Zmiana kolejności zdjęć w galerii WordPress.

Krok 10
Za pomocą przeciągnięć myszą ustaw zdjęcia w zadowalającej Cię kolejności.
Krok 11. Dodawanie podpisów do zdjęć w WordPressie

Krok 11
Kliknij w wybrane zdjęcie. Po prawej stronie zobaczysz panel, gdzie możesz wprowadzić tytuł zdjęcia, etykietę i tekst alternatywny. Uzupełnienie tych elementów jest bardzo ważne. Pozytywnie wpłynie na indeksowanie Twojej strony w wyszukiwarkach takich jak Google.
Krok 12. Podgląd galerii z podpisami

Krok 12
Zapisz wpis i podejrzyj zmiany.
Tu Agnieszka Bury, autorka bloga. Przepraszam, że Ci przerywam, ale to ważne. Jeśli samodzielnie opiekujesz się stroną na WordPressie, sprawdź, czy jesteś świadomym użytkownikiem.
Ten filmik nakręciłam dlatego, że każdego miesiąca mnóstwo stron na WordPressie pada, tylko dlatego, że ich właściciele są nieświadomi kilku fundamentalnych faktów.
Jak dodać efekt lightbox do galerii WordPressa
Jeżeli galerię wstawiałeś zgodnie z tutorialem, a na blogu nie posiadasz żadnych wtyczek do prezentacji galerii, po kliknięciu w miniaturę zdjęcia w oknie przeglądarki otworzy się „goły” plik ze zdjęciem. Można to tak zostawić, jednak przyznasz, że klikanie strzałki wstecz przeglądarki (w celu powrotu do strony z galerią) nie jest wygodnym sposobem przeglądania zdjęć (co by nie nazwać tego nieporozumieniem).
Aby zdjęcia po powiększeniu prezentowały się bardziej elegancko i co ważniejsze, łatwo było między nimi nawigować, należy zadbać o tzw. efekt lightbox. U mnie w galerii objawia się to otwarciem zdjęcia na środku okna na ciemnym, lekko przezroczystym tle.
Ten i podobne efekty powstają najczęściej w wyniku działania skryptów java script/jQuery. Żeby dodać efekt lightbox do galerii najlepiej posłużyć się jedną z gotowych wtyczek. Niżej prezentuję kilka przykładów, choć w repozytorium WordPressa znajdziesz ich dużo więcej:
Wtyczki WordPress do uzyskania efektu lightbox dla galerii
Easy FancyBox. Ja używam tej wtyczki na tej stronie.
Wskazówka. Pamiętaj, żeby na raz testować tylko jedną wtyczkę typu lightbox. Ich działanie jest podobne, więc mogą wystąpić konflikty między nimi. Dlatego – zanim ostatecznie zdecydujesz się na jedną z nich – bezpieczniej będzie, gdy na czas testów, dezaktywujesz pozostałe.
Co Ty sądzisz o nowym sposobie zarządzania zdjęciami w WordPressie?
Podoba Ci się nowe podejście do obsługi zdjęć? Mnie osobiście bardzo. Jestem zdania, że Next Gen Gallery – najpopularniejsza dotąd wtyczka do galerii WordPressa – odejdzie z tego powodu do lamusa.
Czy wiesz, że lada dzień będziesz mógł dodać taką galerię jako widget?

Pokazany tu mechanizm wstawiania galerii już od listopada 2017 będzie można użyć też w widgecie! Czyli możesz wstawić galerię do paska bocznego na blogu albo do stopki. W artykule znajdziesz też filmik jak dodać galerię w formie widgetu.
Comments