Tutorial pokazuje na żywym przykładzie (stronach demo), jak przerobić statyczną stronę opartą o pliki HTML i CSS w witrynę działającą w systemie WordPress. W artykule znajdziesz również:
projekt graficzny strony demo na warstwach
statyczną stronę demo wykonaną na podstawie pliku graficznego w postaci plików HTML i CSS
odpowiadającą jej stronę demo działającą pod WordPressem
paczkę plików do pobrania zawierającą kody źródłowe gotowe do uruchomienia i wykorzystania na własne potrzeby

Statyczna strona HTML, którą przerobimy na WP

Witryna na WordPressie (zobacz demo - efekt końcowy)
Na rysunkach obok zamieszczono odnośniki do działających przykładów: statycznej strony HTML, którą – w ramach tego tutoriala – przekształcimy w witrynę działającą pod WordPressem.
Tworzenie witryny opartej o WordPress – etapy
Na rysunku niżej widzimy etapy tworzenia strony internetowej. W kroku 1 wyodrębniamy podstawowy szkielet witryny (bloki) i na jego podstawie wykonujemy statyczną stronę HTML. W tym tutorialu zajmiemy się krokiem 2: mając gotową, działającą stronę, opartą o pliki HTML/CSS dostosujemy ją do działania pod WordPressem.
Etapy tworzenia witryny w oparciu o WordPress (powiększ)
Czy każdą statyczną stronę/witrynę HTML można dostosować do działania na WordPressie?
Tak, jednak aby proces ten przebiegł gładko, taka strona musi być wcześniej odpowiednio przygotowana. Tutorial oparty jest właśnie na takiej witrynie. Jest to statyczna strona HTML dla fikcyjnej firmy „Milena Motrawska fotografia artystyczna”. Strona ta jest z założenia prosta, lecz zarazem odpowiada typowej stronie internetowej prezentującej usługi małej lub średniej firmy.
Warunki, jakie powinna spełniać statyczna witryna HTML, żeby zamienić ją na stronę działającą pod WP:
reguły CSS muszą być zebrane w zewnętrznym pliku (style.css)
witryna musi mieć strukturę bloków podstawowych łatwą do odwzorowania na podstawowe pliki szablonu WordPressa (układ bazowy oparty o bloki typu: header, sidabar, content, footer itp.)
podstrony powinny być napisane na bazie spójnego layoutu– np. kolumna boczna powinna być na wszystkich podstronach w tym samym miejscu.
w niektórych miejscach struktur HTML muszą być użyte odpowiednie klasy Dla przykładu: aby za pomoc stylów CSS wyróżnić stronę bieżącą, dla znacznika li musimy użyć klasy „curren_page_item”.
Zamiana strony HTML na witrynę działającą pod WordPress – kroki:
Krok 1: Zainstalowanie WordPressa
Instalujemy (najlepiej najnowszą wersję) WordPressa lokalnie lub zdalnie na serwerze.
Krok 2: Ustawienie parametrów WordPressa do naszych potrzeb:

Ustawienie tytułu i opisu witryny (powiększ)
Krok 2a: Nadanie tytułu i opisu witrynie
Logujemy do się do panelu administracyjnego, wchodzimy w Ustawienia->Ogólne i ustawiamy tytuł i podtytuł naszej witryny. W naszym przykładzie będzie to Milena Motrawska (pole Tytuł witryny) fotografia artystyczna (pole Opis).

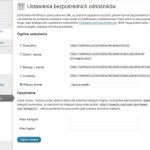
Własny format odnośników bezpośrednich (powiększ)
Krok 2b: Ustawienia sposobu wyświetlania adresów URL podstron
Domyślnie WordPress wyświetla adresy stron ze znakami zapytania i liczbami, np. www.milenamotrawska.pl/?page_id=11. Bardziej przyjazny (również dla Google) sposób wyświetlania to taki, w którym ostatni człon adresu odpowiada tytułowi strony, np: milenamotrawska.pl/o-mnie
W tym celu wchodzimy w Ustawienia->Bezpośrednie odnośniki, zaznaczamy pole „Własny format” i wpisujemy /%postname%/. Uwaga: jeśli zmiana ta nie dała u Ciebie efektu, pozostań przy domyślnych ustawieniach lub poczytaj o ręcznym ustawieniu pliku .htaccess

Dodanie strony (powiększ)
Krok 3: Założenie stron
W panelu admin. w sekcji Strony wybieramy „Dodaj nową” i kolejno zakładamy strony o tytułach:
Start (1)
O mnie (2)
Portfolio (3)
Oferta (4)
Kontakt (5)
W nawiasach podano kolejny numer. Numer ten należy wpisać w pole Kolejność jak pokazano na rysunku obok. Dzięki temu strony wyświetlą się we właściwej kolejności w menu. O tym później. Dla każdej ze stron możemy również wprowadzić treść.

Ustawienie strony głównej (powiększ)
Krok 4: Ustawienie strony głównej
Musimy powiedzieć WordPressowi, która z założonych stron będzie stroną startową. Wchodzimy w Ustawienia->Czytanie, zaznaczamy w polu „Strona główna wyświetla” opcję „stayczną stronę” i wybieramy z listy stronę Start jako stronę główną, jak pokazano na rysunku obok.

Wygląd strony na domyślnym motywie WP (powiększ)
Krok 5: Założenie katalogu na nasz motyw
Gdybyśmy w tym momencie chcieli zobaczyć wygląd naszej witryny, okaże się że ona już działa, tylko wygląda zupełnie inaczej (przykładowy wygląd na obrazku obok). Zobaczymy strony: O mnie, Portfolio, Kontakt itd,. Dzieje się tak dlatego, że WordPress bezpośrednio po instalacji do wyświetlenia stron używa własnego motywu (skórki), który zainstalował się podczas instalacji WordPressa.

Aktywny motyw (powiększ)
Motyw ten zapisany jest jako podkatalog w katalogu wp-content/themes/ a szczegółowe informacje na jego temat znajdziemy wchodząc w sekcję Wygląd->Motywy. Dla wersji WordPressa 3.2 będzie to motyw Twenty Eleven, znajdujący się w katalogu wp-content/themes/twentyeleven.
Naszym zadaniem będzie stworzenie własnego motywu, po przełączeniu na który, nasza witryna w WordPressie dostanie nową „sukienkę” – utworzone w kroku 3 strony i wpisana treść zostaną wyświetlone inaczej. Jak? Naszym celem będzie zapewnienie wyglądu identycznego z naszą wyjściową stroną statyczną.

Katalog z motywami WP (powiększ)
Łączymy się przez ftp z serwerem, gdzie zainstalowaliśmy WordPresss i w katalogu wp-content/themes zakładamy katalog na nasz motyw. Na potrzeby tutoriala nazwiemy go mm-photo. Taką nazwę ma również katalog w paczce do ściągnięcia.

Obrazek podglądu motywu (powiększ)
Krok 6: Przygotowanie obrazka podglądu motywu
Jeśli chcemy, żeby nasz motyw pokazał się w WordPressie wraz z obrazkiem podglądu strony (zobacz zdjęcie obok), taki obrazek musimy wcześniej przygotować. Możemy to zrobić na bazie projektu graficznego strony docelowej lub wykonać tzw. „zrzut ekranu” strony napisanej w HTML, którą będziemy przerabiać pod WordPressa. Następnie za pomocą narzędzia graficznego należy przyciąć i przeskalować ten obrazek do wymiarów 300×225 i umieścić w katalogu naszego motywu pod nazwą screenshot.png.
Taki obrazek zobaczysz również w katalogu mm-photo w paczce do ściągnięcia.

Nagłówek pliku style.css (powiększ)
Krok 7: Założenie pliku style.css
W katalogu z naszym motywem (wp-content/themes/mm-photo) zakładamy plik tekstowy o nazwie style.css. Jest to ważny plik, a nie mniej ważne jest to, co napiszemy w jego nagłówku. Wszystkie informacje, które zawrzemy (zgodnie z odpowiednimi regułami) w nagłówku pojawią się na ekranie wyboru motywu w WordPressie pod miniaturką zrobioną w poprzednim kroku.
Aby WordPress wyświetlił informacje takie, jak pokazano na rysunku wyżej, musimy wpisać następujący kod:
/*
Theme Name: Milena Motrawska
Theme URI: https://webfaces.pl/blog/downloads/mm-photo/mm-photo.zip
Milena Motrawska Fotografia Artystyczna
Author: webfaces.pl
Author URI: http://www.webfaces.pl
Description: Milena Motrawska to motyw napisany specjalnie do pokazania jak można wykorzystać WordPress jako system CMS. Motyw stanowi część tutoriala dostępnego pod adresem webfaces.pl/blog
Version: 1.0
*/
Poniżej tego nagłówka wklejamy wszystkiego reguły CSS skopiowane z pliku CSS dołączonego do statycznej strony HTML, którą przerabiamy na witrynę WordPressa. Ponad 95% tych reguł nie będzie wymagało zmian. Tam gdzie zmiany będą potrzebne pokazane będzie w dalszej części tutoriala. Plik style.css możemy utworzyć również jako kopię dotychczasowego pliku style.css (do którego odwoływała się strona statyczna), doklejając na górze powyższy nagłówek.
Pełną zawartość pliku style.css możesz podejrzeć tutaj lub znajdziesz w paczce do plików do pobrania w podkatalogu mm-photo.
Uwaga 1: jeśli w nagłówku używasz polskich znaków diakrytycznych, do ich poprawnego wyświetlenia konieczne jest zapisanie pliku style.css w formacie UTF-8 (bez BOM).
Uwaga 2: Umieszczenie pliku style.css z nagłówkiem i obrazkiem podglądu w katalogu z motywem nie wystarczy, aby zobaczyć nasz motyw na ekranie Wygląd->Motywy. WordPress pokaże go dopiero wówczas, kiedy w katalogu tym znajdzie plik index.php (do tego dojdziemy). Jeśli jednak bardzo chcesz zobaczyć już w tej chwili, jak prezentują się w WordPressie informacje z nagłówka pliku style.css, utwórz pusty plik tekstowy, nazwij go index.php i wrzuć do katalogu z motywem.

Rezultat kroku 8 (powiększ)
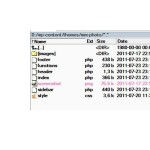
Krok 8: Przekopiowanie katalogu images do katalogu motywu
Do katalogu z naszym motywem przekopiowujemy katalog images, w którym znajdują się zdjęcia wykorzystywane do stylizowania wyglądu strony (zdjęcia do których odwołuje się plik style.css).
Uwaga: katalog images powinien zawierać tylko i wyłącznie zdjęcia, do których odwołuje się plik style.css. Zdjęcia, które stanowią treść witryny (tzw. content) należy dołączać do poszczególnych stron poprzez panel administracyjny (będą dostępne w sekcji Media i przechowywane w innych katalogach WordPressa).
Na zdjęciu obok pokazano zawartość katalogu z naszym motywem po wykonaniu tego kroku.
Krok 9: Odwzorowanie plików HTML-owych na pliki WordPressa
Teraz najważniejsza i najistotniejsza część tutoriala. Zawartość pliku index.html naszej statycznej strony rozdzielimy na 4 pliki php (zobacz obrazek poglądowy niżej), w oparciu o które będzie działać witryna na WordPressie:
header.php
sidebar.php
index.php
footer.php

Zamiana pliku index.html na pliki php WordPressa (powiększ)
Ta informacja rozczarowuje nieco początkujących webmasterów. Dlaczego aż tyle „krojenia”? Z czasem przekonamy się, że taka architektura daje dużą elastyczność w rozbudowywaniu witryny pod WordPressem: szybko napiszemy kolejne templatki, a podczas poszerzania funkcjonalności witryny intuicyjnie będziemy wiedzieć, który plik wymaga zmian.
Obrazek obok pokazuje, w których miejscach należy „pociąć” plik index.html, aby prawidłowo rozłożyć jego strukturę pomiędzy pliki php. W kolejnych krokach pokazane będzie, co należy zmienić w kodzie każdego z nich, aby współdziałał z WordPressem i zaczytywał treść wpisaną przez użytkownika z poziomu panelu admin.

Pliki które otrzymamy po wykonaniu kroku 9 (powiększ)
Docelowo (po przejściu do końca instrukcji podanych w krokach 9a-d) katalog z naszym motywem będzie zawierać pliki, które pokazano na obrazku obok. Zawartość katalogu znajduje się również w paczce do pobrania.
Krok 9a: header.php
Tworzymy pusty plik tekstowy i nazywamy go header.php. WordPressowy plik header.php będzie zawierać tę część pliku index.html naszej statycznej strony, która obejmuje: blok head oraz część nazywaną przez niektórych bannerem powiązanym z menu nawigacyjnym.
Niżej pokazano dwa bloki kodu: 1) fragment pliku index.html wycięty ze statycznej strony HTML i 2) odpowiadający mu plik header.php z przeróbkami umożliwiającymi współpracę z WordPressem. Poniżej opatrzono komentarzem miejsca, wymagające zmian.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Milena Motrawska | Start</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="container">
<div id="header">
<div id="upper-box">
<h1>Milena Motrawska <span>fotografia artystyczna</span></h1>
</div>
<div id="menu">
<img id="offert" src="images/oferta.jpg" alt="Usługi" />
<ul id="nav">
<li class="current"><a href="index.html">Start</a></li>
<li><a href="o-mnie.html">O mnie</a></li>
<li><a href="portfolio.html">Portfolio</a></li>
<li><a href="oferta.html">Oferta</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
</ul>
</div><!--menu-->
</div><!--header-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<title><?php wp_title("",true); ?> | <?php bloginfo('name'); ?></title>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<?php wp_head(); ?>
</head>
<body>
<div id="container">
<div id="header">
<div id="upper-box">
<h1><?php bloginfo('name'); ?><span><?php bloginfo('description'); ?></span></h1>
</div>
<div id="menu">
<img id="offert" src="<?php bloginfo('template_directory'); ?>/images/oferta.jpg" alt="Usługi" />
<ul id="nav">
<?php wp_list_pages('title_li='); ?>
</ul>
</div><!--menu-->
</div><!--header-->
Co wymagało zmiany i dlaczego: Sekcja head
Tytuł witryny pojawiający się w pasku przeglądarki:
wp_title(„”,true) – wyświetlenie tytułu bieżącej strony
bloginfo(’name’) – wyświetleine tytułu witryny (ustawionego w kroku 2a)
odwołanie do pliku style.css – w WordPressie nie może być ścieżką względną. Zastępujemy ją wywołaniem funkcji bloginfo(’stylesheet_url’).
wp_head() – niezbędne do prawidłowego działania wtyczek
Dociekliwych szczegółami pozostałych tajemniczych funkcji i zapisów w sekcji head odsyłam do artykułu Analiza budowy standardowego nagłówka, którego autorka wyjaśnia szczegółowo funkcję każdego z nich.
Sekcja body
tytuł i podtytuł (opis) witryny – dzięki funkcjom bloginfo(’name’) oraz bloginfo(’description’) wykorzystamy tytuły ustawione w kroku 2a. Dzięki temu użytkownik będzie mógł je zmienić sam, bez ingerencji w źródła motywu.
ścieżka do zdjęcia WordPress musi znać pełną ścieżkę do obrazków. Uzyskamy to używając funkcji bloginfo(’template_directory’), która zwraca pełny URL katalogu z motywem
lista stron w menu Strony utworzone w kroku 3 wyświetlimy za pomocą funkcji wp_list_pages. Parametru 'title_li=’ użyto po to, aby pozbyć się napisu „Strony” wstawianego domyślnie jako tytuł listy. Uwaga: większą dla użytkownika kontrolę na zawartością menu umożliwi oparcie menu o funkcję wp_nav_menu. O różnicach tych dwóch funkcji przeczytamy w artykule Dynamiczna nawigacja w wordpress 3.
Drugi z powyższych bloków kodu wklejamy do pliku header.php.
Zmiany w pliku style.css Drobnej zmiany w tym kroku będzie wymagał nasz plik style.css. Do identyfikacji bieżącej strony użyliśmy wcześniej klasy current. WordPress do oznaczania bieżącej strony witryny używa własnej klasy current_page_item.
Fragment pliku style.css przed zmianą:
ul#nav li a:hover, ul#nav li.current a {
text-decoration: underline;
}
Fragment pliku style.css po zmianie:
ul#nav li a:hover, ul#nav li.current_page_item a {
text-decoration: underline;
}
Krok 9b: sidebar.php
Dobra wiadomość dla leniwych: plik sidebar.php możemy pozostawić bez zmian w stosunku do odpowiadającego mu fragmentowi strony statycznej index.html (zobacz rysunek podziału na pliki we wstępie do kroku 9), zamieniając jedynie ścieżkę względną do obrazka (podobnie jak zrobiliśmy to w header.php)
<div id="sidebar">
<div>
<h2>Lorem ipsum sit:</h2>
<ul>
<li>Lorem ipsum dolor sit amet consectetur</li>
<li>Nam molestie porttitor et venenatis tortor.</li>
<li>nec vulputate odio placerat omini dolor</li>
</ul>
</div>
<div>
<img src="images/kamienie.png" alt="Kamienie" />
</div>
</div><!--sidebar-->
<div id="sidebar">
<div>
<h2>Lorem ipsum sit:</h2>
<ul>
<li>Lorem ipsum dolor sit amet consectetur</li>
<li>Nam molestie porttitor et venenatis tortor.</li>
<li>nec vulputate odio placerat omini dolor</li>
</ul>
</div>
<div>
<img src="<?php bloginfo('template_directory'); ?>/images/kamienie.png" alt="Kamienie" />
</div>
</div><!--sidebar-->
Wklej dolny blok kodu do pliku sidebar.php. Takie rozwiązanie jest szybkie, lecz ma tę wadę, że każda zmiana w treści będzie wymagała ingerencji w kody źródłowe, a tego należałoby unikać.
Lepszym, bardziej elastycznym rozwiązaniem, jest oparcie paska bocznego o Widgety. Wówczas użytkownik sam będzie decydował co ma znajdować się w pasku poprzez pracę z ekranem Wygląd->Widgety.

Widgety - efekt do kórego zmierzamy (powiększ)
Obrazek obok pokazuje efekt, który będzie możliwy, kiedy przygotujemy nasz motyw na obslugę widgetów. Użytkownik w panelu admin. w Wygląd->Widgety będzie mógł przeciągnąć dowolny widget na pasek boczny i za ich pomocą wyświetlić pożądaną treść.
Oparcie motywu o widgety wymaga wykonania dwóch czynności:
A. rejestracji sidebaru w pliku functions.php
B. wywołanie funkcji dynamic_sidebar, która wyświetli na pasku kolejne aktywne widgety
Krok A: rejstracja sidebaru
Tworzymy plik tekstowy i nazywamy go functions.php. Do niego wklejamy poniższy kod:
<?php
if (function_exists("register_sidebar")) {
register_sidebar(array(
'before_widget' => '<div class="side-box">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
}
?>
Do rejestracji paska bocznego wykorzystujemy funkcję register_sidebar. Użyta w parametrach nazwa klasy „side-box” w znacznku div nie jest przypadkowa. Odpowiada ona klasie użytej w pliku style.css w naszej statycznej stronie, dla poszczególnych bloków paska bocznego.
Podobna rzecz ma się ze znacznikiem h2. W stronie statycznej tytuły na pasku bocznym „owijaliśmy” właśnie w nagłówek h2. Teraz chcemy zachować zgodność.
Krok B: wyświetlania widgetów
<div id="sidebar">
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<div class="side-box">
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</div>
<?php endif; ?>
</div><!--sidebar-->
Za pomocą funkcji dynamic_sidebar wyświetlamy wszystkie aktywne widgety. W powyższym przykładzie zadbaliśmy również o to, żeby pokazać coś w pasku bocznym w przypadku, kiedy użytkownik nie wybrał żadnego widgetu. W naszym przykładzie wyświetlamy dane do logowania, jednak w tym miejscu również dobrze mogło to być wywołanie listy stron, innego widgetu czy choćby tekstu „Brak aktywnych widgetów”.
Powyższy kod wklejamy do pliku sidebar.php. Jeśli uprzednio wykorzystano wersję „dla leniwych”, należy ją nadpisać. Oba pliki: functions.php i sidebar.php umieszczamy w katalogu z naszym motywem.
Krok 9c: index.php
Nadszedł czas na wyświetlenie najistotniejszej rzeczy: treści poszczególnych stron, które utworzyliśmy w kroku 3.
W witrynie opartej o statyczne pliki html trzeba było tworzyć osobny plik html do zaprezentowania zawartości każej podstrony. W WordPressie wystarczy zrobić jeden taki plik (index.php), a WordPress zadba już o to, żeby wyświetlić zawartość odpowiedniej strony, URL której podaliśmy w pasku przeglądarki.
Plik index.php jest sercem naszego motywu. To tego pliku będzie szukać WordPress, Żeby zacząć przetwarzać nasz motyw.
Do wyświetlania zawartości stron wykorzystamy mechanizm Pętli (The Loop). Celowo napisałam „Pętli” wielką literą, gdyż pod tym pojęciem kryje się główny mechanizm przetwarzania w WordPressie.
Za pomocą Pętli WordPress przetwarza wszystkie wpisy, które mają być wyświetlone na bieącej stronie. Wprawdzie w naszej witrynie nie wyświetlamy nigdzie wpisów/artykułów (posts), jednak strony (pages) są traktowane przez WordPressa tak jak wpisy.
Poniżej pokazany jest możliwie najprostszy kod pliku index.php (dolny blok) z wykorzystaniem mechanizmu Pętli. Tym kodem zastępujemy blok „content” przedstawiony na rysunku podziału na bloki we wstępie do kroku 9:
<div id="content">
<h2>Milena Motrawska<span>artysta fotograf, dekorator wnętrz</span></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>Praesent vestibulum hendrerit placerat. Nam molestie porttitor porta...</p>
</div><!--content-->
<?php get_header();
get_sidebar(); ?>
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post();
the_content();
endwhile; ?>
</div><!--content-->
<?php get_footer(); ?>
Wykorzystane funkcje:
have_posts() – za pomocą tej funkcji WordPress sprawdza obecność kolejnego z wpisów, jeżeli taki jest, zwraca „true”
the_post() – pobiera kolejny wpis i przygotowuje go do użycia w ramach pętli. To dzięki obecności tej funkcji będziemy mogli wykorzystywać tzw. tagi do wyświetlania wielu informacji (np: tytuł strony, data opublikowania, zawartość). Przykładem tagu jest następna funkcja the_content() opisana niżej:
the_content() – funkcja wyświetla zawartości wpisu/strony
Zainteresowany szczegółowymi informacjami na temat działania Pętli WordPressa odsyłam do artykułu „The Loop in Action” w Kodeksie WordPressa.
Jak łatwo się domyślić, za pomocą wywołań funkcji:
do pliku index.php włączyliśmy kod opowiedziany za przetworzenie pozostałych części składających się na wyświetlenie strony, zawartych odpowiednio w plikach:
header.php
sidebar.php
footer.php
Uwaga: Plik index.php jest wykorzystywany nie tylko do wyświetlenia strony głównej – analogia do statycznego pliku index.html tu się nie sprawdzi. WordPress wykorzysta plik index.php do wyświetlania zawartości każdej strony/wpisu, również kategorii, czy strony błędu 404, jeśli nie znajdzie dedykowanych templatek do ich generowania. Jest to zgodne z zasadami hierarchii szablonów WordPressa.
Krok 9c: footer.php
Stopka wymaga najmniej zmian w stosunku do statycznej strony HTML. Wystarczy dodać funkcję wp_footer(), niezbędną do prawidłowego działania wtyczek. Funkcję tę dodajemy przez zamykającym tagiem body:
<div id="footer">
<p id="copyright">copyright Milena Motrawska</p>
<p id="author">projekt i realizacja: <a href="https://webfaces.pl">webfaces.pl</a></p>
</div><!--footer-->
</div><!--container-->
</body>
</html>
<div id="footer">
<p id="copyright">copyright © Milena Motrawska</p>
<p id="author">projekt i realizacja: <a href="https://webfaces.pl">webfaces.pl</a></p>
</div><!--footer-->
</div><!--container-->
<?php wp_footer(); ?>
</body>
</html>
Wklejamy dolny z bloków do pliku o nazwie footer.php i przerzucamy go do katalogu z motywem.

Pliki które otrzymamy po wykonaniu kroku 9 (powiększ)
Krok 10: Włączenie naszego motywu
Po wykonaniu kroków 9a-d w katalogu wp-content/mm-photo powinniśmy mieć zestaw plików jak pokazano na obrazku obok. Teraz pozostaje nam włączyć motyw. Wchodzimy do Wygląd->Motywy i wciskamy „Włącz” w okienku podglądu naszego motywu. Po wpisaniu do przeglądarki adresu witryny powinniśmy zobaczyć taki efekt końcowy.
Jeśli w kroku 9b wykonaliśmy sidebar oparty o widgety, niezbędne będzie również wybranie i ustawienie Widgetów paska bocznego. W tutorialu wybrano widget Tekst i uzupełniono o dane wyświetlające listę oraz obrazek, jak pokazano na rysunku w kroku 9b
Pliki do pobrania
Niżej znajdują paczka plików do pobrania, zawierająca wszystkie kody źródłowe wykorzystane w tym tutorialu.
Zawartość poszczególnych katalogów:
projekt – projekt graficzny witryny Milena Motrawska na warstwach (format xcf, do edycji w programie GIMP – darmowym odpowiedniku Photoshopa)
html – witryna statyczna w postaci plików HTML i CSC (którą przerabialiśmy na witrynę WordPressową)
mm-photo – pliki motywu Milena Motrawska, który utworzyliśmy w tym tutorialu. Motyw gotowy do uruchomienia w WordPressie po umieszczeniu katalogu mm-photo (wraz z zawartością) w folderze wp-content/themes
Uff… Było trochę pisania. Jeśli jednak któryś z kroków był dla Ciebie niejasny, zapytaj o szczegóły w komentarzach.
Inne wpisy o podobnej tematyce:
Artykuł ten powstał w odpowiedzi na sugestię zgłoszoną w ramach strony Pomysły na tutorial. Ty też możesz zgłosić swoje „zapotrzebowanie” na artykuł, jeśli dotyczy tematu WordPressa. Zapraszam i zachęcam do komentowania.
コメント